Cuando diseñamos o desarrollamos ya sea un sitio o una aplicación, muchas veces pasamos detalles por alto, ya sea por costumbre, pereza o por simple desconocimiento.
Por ejemplo, funciones básicas que empleamos todo el tiempo, necesarias e imprescindibles, una de estas funciones que existen desde hace ya varios años es Alert(), función de JavaScript que permite lanzar una alerta en primer plano para alertar al visitante determinado acontecimiento.
Alert() es una función sencilla para desplegar mensajes, pero que lamentablemente y de forma nativa evoluciono muy poco, al menos desde el punto de vista estético.
Emplear dicha función no esta mal, pero siendo honesto, deja un saber amargo cuando el diseño total del proyecto es cuidado.
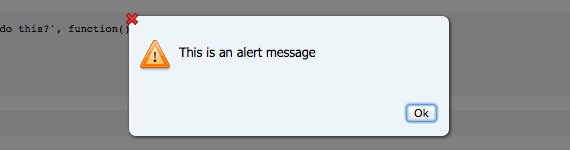
Uno de los principales problemas de hacer uso de esta función JavaScript para lanzar alertas es su diseño poco homogéneo, esto se debe a que cada navegador de forma nativa, diseña estas alertas de un modo distinto. Si bien es cierto que a nivel funcionalidad todos los navegadores hacen una correcta interpretación, desde el punto de vista estético estas diferencias se encuentran bien marcadas.
Otro aspecto que me molesta de la alerta por defecto es su aspecto rudo, no lo digo por solo por una cuestión estética, sino más bien por la referencia directa que hacemos las personas cuando vemos este tipo de carteles en nuestra computadora y como los relacionamos con un producto mal diseñado, probablemente esto se deba a muchos años recibiendo estas alertas cuando un programa se colgaba, aunque este ultimo punto quizás sea por mi edad y tantas luchas con equipos y sistemas operativos hoy obsoletos.
La buena noticia es que una alerta lanzada con JavaScript se puede modificar, cambiando no solo su aspecto visual sino también su comportamiento. Adecuando el diseño al de nuestro proyecto para que el mismo guarde una relación, haciendo más amena la experiencia del usuario.
Para personalizar una alerta les presentó 10 alternativas, todas guardan relación, sin embargo algunas presentan características interesantes.
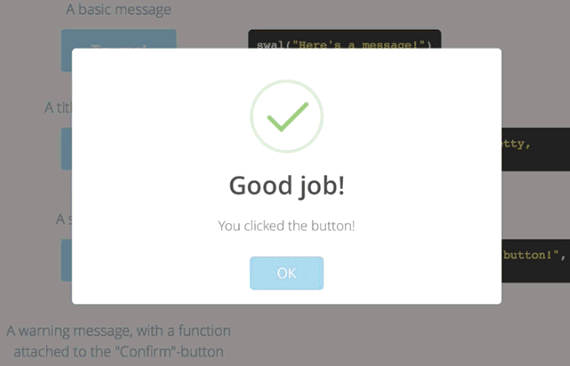
1. Sweet Alert. Una biblioteca Javascript que nos permite reemplazar fácilmente el Alert() de toda la vida, el diseño se encuentra modernizado además de presentar pequeñas animaciones. El resultado es muy bueno.
Para emplear esta biblioteca necesitamos incluir la hoja de estilo y archivo JavaScript a nuestro proyecto, luego unas pocas lineas de código hacen la magia. Es muy simple y el resultado es muy bueno.

2. Meteor. Una bonita interpretación sobre como debería funcionar una alerta. A diferencia de la convencional la propuesta consiste en mostrar pequeños avisos, en algún rincón del navegador.
Esta biblioteca propone un sistema de notificación más que uno de alertas, sin embargo y llegado el caso puede ser un recurso interesante si lo que queremos mostrar es un pequeño aviso a nuestros visitantes sin llegar al punto de invadirlos con una alerta que se ubica en el centro de la pantalla.
Además el proyecto brinda una serie de alternativas a la hora de animar los mensajes, un bonito resultado muy fácil de emplear.

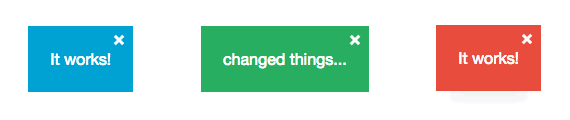
3. WOW-alert. Un plugin jQuery para reemplazar directamente las alertas por defecto creadas con JavaScript, su implementación se realiza en pocos minutos y el resultado es muy agradable, eso si, es muy fácil personalizar las alertas para que guarden una relación con el diseño de nuestro sitio.

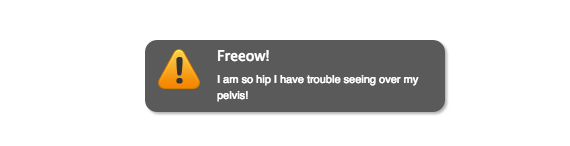
4. Freeow. Otro sistema de alertas pensado para funcionar a modo de notificaciones, tiene como principal característica la de mostrar un bonito efecto fade para aparecer y desaparecer. Es ideal para comunicar acontecimientos secundarios, por ejemplo que el servidor finalizo una acción, o que se guardo un documento de manera automática.
En el sitio del proyecto van a encontrar un formulario que permite modificar las opciones de configuración, ideal para probar la biblioteca antes de emplearla.

5. Twitter Bootstrap Extensions: Notifications. Un sistema de alertas/notificaciones pero pensado para funcionar de manera conjunta a Bootstrap.
El punto más favorable de esto es que si nuestro proyecto emplea Bootstrap nos vamos ahorrar unos cuantos bytes de transferencia al tener la mayoría de las dependencias necesarias instaladas.
Además su estructura se basa también en el framework de Twitter lo que permite una sencilla modificación.

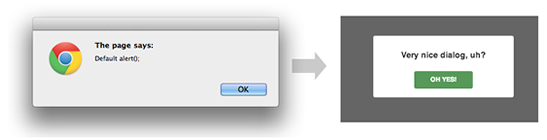
6. Alertify.js. La biblioteca ya no se actualiza, sin embargo siempre me gustó el resultado que deviene de su utilización. Este proyecto lo utilice varias veces y nunca tuve problemas.
Es liviano, no tiene dependencias, es fácil de usar y lo mejor es que funciona en la mayoría de los navegadores modernos, además de correr muy bien en navegadores de dispositivos móviles.

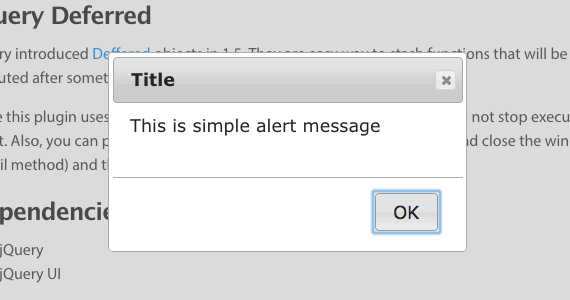
7. jQuery-popup-box. Una biblioteca para emplear con jQuery y jQuery UI. Muy fácil de usar.
Las alertas se lanzan con apenas unas linea de código y sin realizar complejas configuraciones, eso si, las posibilidades son muy limitadas. Ideal para aquellos que buscan una alerta un poco mejor que la que se utiliza por defecto.

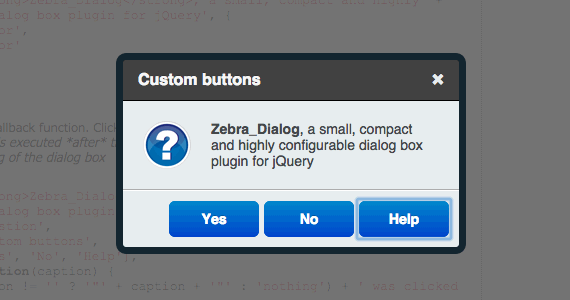
8. Zebra Dialog. Un plugin jQuery para lanzar alertas pero que a diferencia de las soluciones anteriores cuenta con un abanico muy importante de posibilidades de configuración.
Esta biblioteca tiene la posibilidad de configurar el tipo de alerta, si es de error, una advertencia, etc. Esto puede ser muy útil cuando vamos necesitamos confirmar una acción que puede devolver distintas respuestas, por ejemplo, completar un formulario con determinado tipo de datos, validaciones, etc.

9. Dalert. Otro plugin para jQuery y jQuery UI. Tiene varias opciones de configuración y cuenta con un diseño que permite realizar cambios de una manera rápida y sin demasiadas complicaciones.

10. MooDialog. Una alternativa para lanzar alertas personalizadas pero empleando el framework Mootools, que muchos dan por muerto, pero que aún conserva muchísimos fanáticos en todo el mundo.

Espero que les resulte de utilidad esta pequeña colección.
Como siempre todas las sugerencias son bienvenidas 😀




dante
11 años ago
me pudiera ayudar, quisiera saber como llamo a las funciones desde una pagina, porque utilizarlos cuando ejecuto un codigo me muestre un mensaje ya sea de confirmacion o otros .. pero no se como llamarlos
Lo mejor de mi RSS del 6 al 12 de octubre de 2014 | Noticias, tira, podcast, juegos, Linux y software libre
11 años ago
[…] Porque los alert() de JavaScript son funcionales pero poco estéticos y limitados: 10 alternativas gratuitas para crear alertas con JavaScript – Kabytes […]