Hace algunos días me vine a desasnar sobre la forma de calcular la unidad em para el uso de tipografías en diseño web, que cuando apareció parecía más una duda que una medida en sí. ¡Pues tengo buenas noticias! Para todos aquellos que se preguntaban cómo calcular esto sin morir en el intento y respetar las proporciones iniciales que se aplican en el diseño base, he aquí una breve explicación que seguramente recordarán a la hora de aplicarlas.
Antes de pasar al método en si, que verán es muy simple, quería comentarles el porqué de la aplicación de esta medida en lugar del viejo y conocido pixel, y en realidad es por un problema de accesibilidad en Internet Explorer, a pesar de haber avanzado mucho en este último tiempo, aún debemos tener estas cuestiones en cuenta para lograr un diseño flexible que permita la accesibilidad desde cualquier explorador.
Es por ello que particularmente en el caso de las tipografías se utiliza esta medida em para lograr no solo fidelidad sino funcionalidad al diseño web.
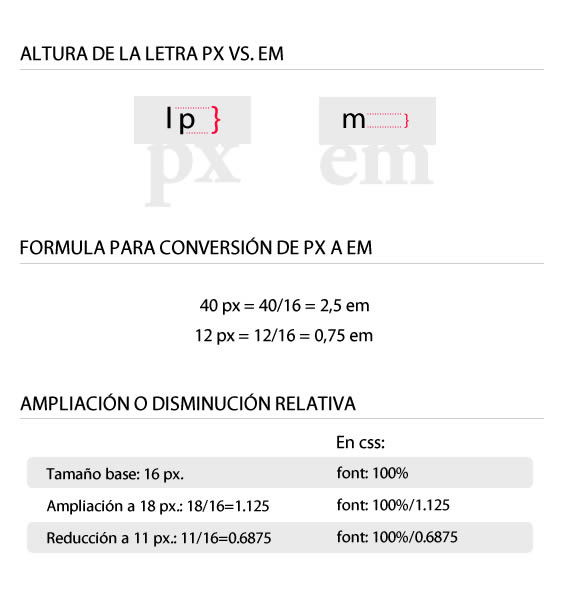
Por defecto los exploradores reproducen las tipografías en 16 px. Muchas veces lo que se hace es bajar el tamaño, definirlo en 11 o 12 px que es, en general, el ideal para la lectura. Pero no es lo recomendable, ya que en casos de ampliación y disminución, según el explorador, el resultado no es el mismo, y a veces, ni siquiera el esperado. Para obtener un diseño armónico es mejor definir y procurar que todo se vea de la forma en la que deseamos, es conveniente utilizar la medida em.

Si los exploradores fijan las tipografías en 16 px. es natural que el cálculo sea una razón de este número. Por lo tanto, si elaboramos un diseño con una tipografía en título (<h1>) de 40px, para obtener esta medida en em, lo que hacemos es una división del total por 16. Teniendo en cuenta que en el caso de los pixeles el tamaño total es de la altura de l a p (palo más alto y más bajo entre todas las letras), y en el caso de los em, hablamos de la altura de la letra m. Es por ello que muchas veces no coinciden los números y nos preguntamos porqué es.
El universo del diseño crossbrowsing es muy amplio y muchas veces desconocemos pequeñas cosas que pueden simplificarnos mucho la vida. Recuerden que la medida em se aplica principalmente a elementos tipográficos como cuerpo, espaciado, sangrías, etc. De esta forma y con teniendo en cuenta la fórmula lograrán que su diseño se vea igual o lo más similar posible en todos los ordenadores sin importar las características que posean.



Chacien
14 años ago
Muchas gracias, Tamara. Es un dato que tendré en cuenta a partir de ahora. Muy útil la información.
Saludos.
Ignacio Sanchez
14 años ago
Muy buena aportación.
Nosotros algunas veces usamos es la regla de 10px = 1em; utilizando lo siguiente:
body { font:62.5% Arial,Helvetica,sans-serif;}
Saludos