SpriteBox es una herramienta del tipo WYSIWYG para crear esquemas utilizando CSS, una excelente manera de diseñar utilizando hojas de estilo para aquellos que no quieren escribir una sola línea de código.
La aplicación es totalmente gratuita, y el resultado ya se encuentra optimizado para los distintos navegadores, la aplicación funciona mejor en algunos navegadores, especialmente para Firefox, Opera, Chrome y Safari, de IE no hay mucha documentación, al menos no es nombrado en el sitio de la aplicación. Probablemente esto último se deba a que la herramienta trabaja con CSS3, HTML5 y estos dan algunos problemas de compatibilidad con IE.
SpriteBox es una herramienta genial especialmente cuando lo que buscamos es trabajar con CSS Sprites, ya que el resultado se traduce en una simple y única imagen implementada en distintas Divs.

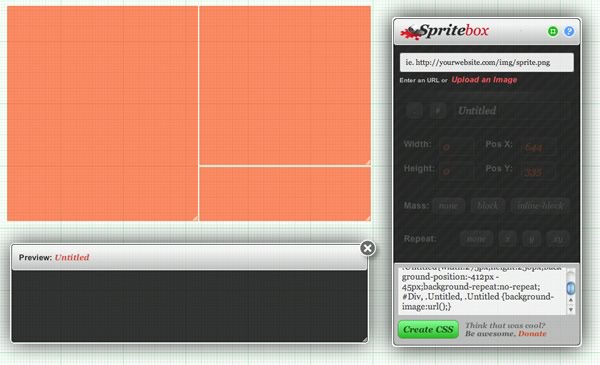
La forma de utilizar esta herramienta es la siguiente: Primero indicamos la dirección donde se aloja nuestra imagen sprite, la misma una vez detectada es traída a la aplicación automáticamente. Una vez que la imagen se carga simplemente vamos a crear divs y trabajar con ellas alineando la imagen de fondo según necesitemos. A estas divs le asignaremos un nombre de identificador o clase. Luego simplemente copiamos el CSS resultado y ya tendremos nuestro sprite de imágenes con css, perfectamente alineado y listo para colocar en nuestro sitio.
Sinceramente la herramienta me pareció genial, es una forma de crear sprite de imágenes utilizando CSS completamente visual, en la que no necesitaremos adivinar la posición de cada elemento. Un enfoque distinto para realizar un trabajo que no es para nada rápido.
Web: SpriteBox




Los comentarios están cerrados.