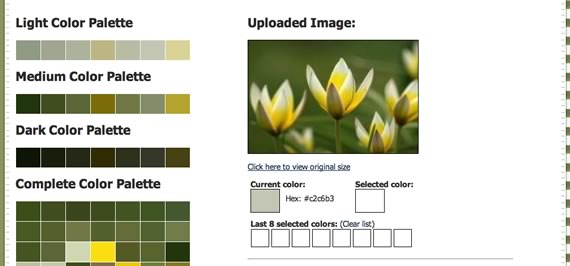
Hace algún tiempo, Pablo nos hablaba de CSS Drive recomendando la función para comprimir CSS online, en este caso, y un poco más dentro de lo que hablo siempre, quiero comentarles sobre otra función de esta plataforma que permite realizar paletas de colores a partir de una fotografía. No solo se limita a extraer los colores, sino que permite guardar el archivo CSS o la opción .aco de swatches para Photoshop.
Funciona de forma muy simple y permite generar paletas a partir de cualquier tipo de imagen en formatos .jpg, .gif, .png y .jpeg que pesen hasta 1 mb. Todo lo que debemos hacer es subir la imagen que deseemos y conseguiremos extraer paletas de siete opciones de colores para combinarlas. Si ven una imagen que les llama la atención por su colorido, solo tienen que guardarla para utilizar con esta herramienta.

Visitar Image to Colors Palettes | CSS Drive
Una vez que hemos obtenido las paletas podremos salvarlas en una hoja de estilos o bien utilizar un paquete .aco para Photoshop. De esta forma podrán aplicar los colores en los sitios de forma muy simple e incluso obtener paletas originales que de otra forma serían muy difíciles de obtener.




killmode
14 años ago
Interesante, va a marcadores, no me gusta andar a último momento buscando uno… Muy útil Gracias
Colors Pallete Generator – Generador online de paleta de colores | Pixelco
14 años ago
[…] Vía: www.kabytes.com __spr_config = { pid: '4e776566c2b219286400010f', title: 'Colors Pallete Generator – Generador online de paleta de colores', ckw: '', chan: '', icon: "http://pixelcoblog.com/wp-content/uploads/2011/11/Color-Pallete-Generator-100×100.png", no_slide: '', slide_logo: true, pub: '2011-11-15 16:02:18', url: 'http%3A%2F%2Fpixelcoblog.com%2Fcolors-pallete-generator-generador-online-de-paleta-de-colores%2F', header: 'RECOMMENDADA' }; var content = document.getElementById('simplereach-slide-tag').parentNode, loc; if (content.className){ loc = '.' + content.className; } if (content.id){ loc = '#' + content.id; } __spr_config.loc = loc || content; (function(){ var s = document.createElement('script'); s.async = true; s.type = 'text/javascript'; s.src = document.location.protocol + '//d8rk54i4mohrb.cloudfront.net/js/slide.js'; __spr_config.css = 'document.location.protocol + '//d8rk54i4mohrb.cloudfront.net/css/p/4e776566c2b219286400010f.css'; var tg = document.getElementsByTagName('head')[0]; if (!tg) {tg = document.getElementsByTagName('body')[0];} if (tg) {tg.appendChild(s);} })(); Share This Article Articulos relacionados Acerca del autor DiegoDesarrollador de software egresado de la Universidad Católica de Argentina, blogger, entusiasta del diseño y trabajador independiente. […]