Desde la aparición de CSS3 no cesan de aparecer herramienta para facilitarnos el trabajo, un ejemplo de ello es DryIcons, una aplicación online que nos asiste en la creación de botones que solo utilizan CSS para mostrarse, sin embargo el efecto visual logrado es muy bueno y, aunque parezca increíble, no se utiliza ni una sola imagen.
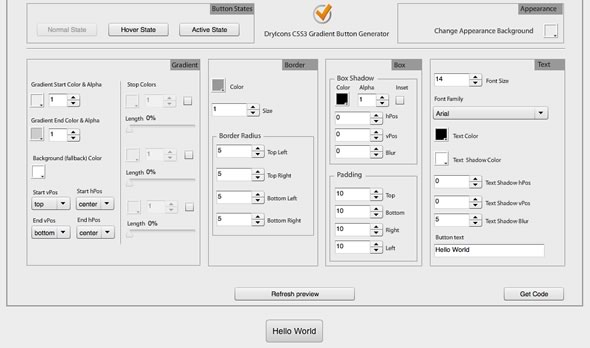
La aplicación es muy personalizable, podemos configurar una infinidad de parámetros para lograr el resultado deseado, por ejemplo: color del gradiente, tipo de borde, sombra, tipografía, y muchas variables más.
Algo interesante de esta herramienta, y que no todas tienen, es que permite configurar el botón en sus tres estados: normal, hover y activo. Para cada estado la configuración anterior se mantiene para facilitarnos el trabajo, por ejemplo podemos lograr cambiar el color del botón muy fácilmente simplemente cambiando el color en su estado hover.

Un detalle importante es que los cambios que vamos realizando se van notando inmediatamente en el botón mostrado en el margen inferior, una especie de vista previa en tiempo real.
Cuando finalizamos el trabajo simplemente solicitamos el código presionando el botón correspondiente y listo, tendremos nuestro precioso botón CSS3 listo para utilizar en nuestros proyectos.
Web: DryIcons




Generador de botones CSS3 con degradados | Punto Geek
14 años ago
[…] en Kabytes Tags: css3, Diseño, […]
Generador de botones CSS3 con degradados | Geek Tecnología
14 años ago
[…] Visto en Kabytes […]
Lo mejor de mi RSS del 4 al 10 de abril | Linux Hispano
14 años ago
[…] Generador de botones CSS3 – Kabytes […]
Cursos de Medio Ambiente
14 años ago
Interesante herramienta
Lo mejor de mi RSS del 4 al 10 de abril | Superlinux
14 años ago
[…] Generador de botones CSS3 – Kabytes […]