Un elemento que vi por primera vez en los sitios de las empresas de alojamientos, y que luego se replico en infinidad de servicios online, es la barra de desplazamiento animada para mostrar precios. Son fáciles de entender, y permiten en muy poco espacio, mostrar muchas opciones y variantes a la hora de contratar un servicio.
Gracias a la gente de DesignModo podemos descargar de forma gratuita, una barra de desplazamiento vinculada a precios, lista para utilizar en nuestros proyectos, y que podemos modificar muy fácilmente y en cuestión de minutos.
El funcionamiento es muy simple, la barra se desplaza sobre una linea, y según donde se detenga el puntero se actualiza la información con los datos relacionados al servicio seleccionado.
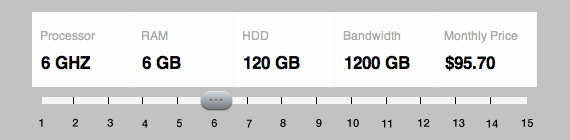
Así se visualiza la barra de desplazamiento:

Configurar este plugin es muy simple, siempre y cuando los precios y valores funcionen en base a una escala. El plugin tiene una configuración básica, por un lado vamos a insertar unos valores iniciales, los mismos corresponden al estado 0 de la línea. Luego vamos a indicar el valor de escala, este incremento se multiplicará a cada paso, o salto del puntero de la barra de desplazamiento.
Les recomiendo bajar el archivo y revisar el código fuente, no es algo que vamos a configurar en 2 minutos, pero con un poco de paciencia vamos a lograr tener una barra de precios que funciona perfectamente.
Web: DesignModo ~ Demo: Price Scrollbar



