Siempre que comparto recursos intento que cumplan funciones generales. De esa forma, me aseguro que resulten de utilidad a grandes rasgos. En este caso, quiero compartir un paquete de iconos sobre deportes acuáticos. Y está claro que su uso será pertinente...
Seguro pensaron que ya me había olvidado del video clip de animación de esta semana. Pues no, la realidad es que la semana pasada no pude encontrar nada que me gustara realmente. Por suerte, han cambiado los vientos y este...
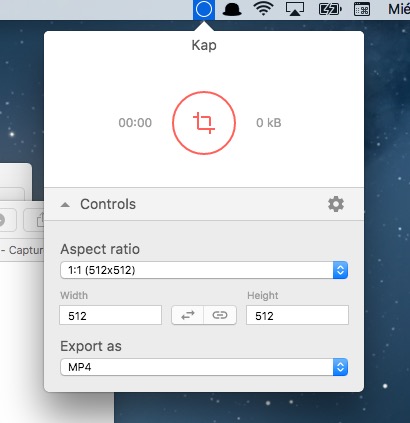
En todos los años que llevo trabajando y escribiendo de aplicaciones, he visto muchas similares a esta. Sin embargo, tengo que admitir que capturar video desde la pantalla en Mac nunca ha sido más simple, rápido, fácil y gratis. KAP...
Muchos de nosotros elegimos guardar todo en las computadoras. Sin embargo, hay instancias en los que tenemos que recurrir al soporte físico. Los papeles para bosquejos pueden ser una gran solución al momento de presentar ideas, sobretodo si trabajan en desarrollo. Explicar...
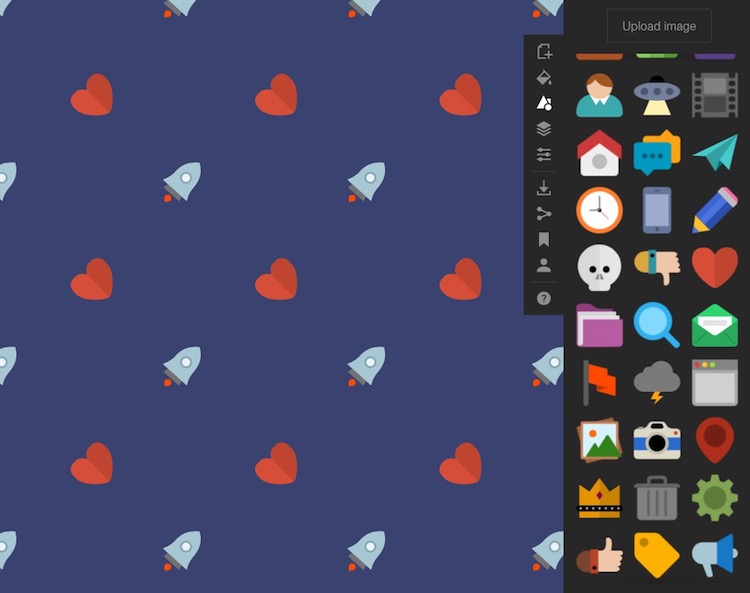
En esta bitácora es incontable la cantidad de veces que hemos recomendado patrones y texturas. Pero como todo avanza y las nuevas herramientas se van apropiando del espacio, en esta oportunidad quiero compartir un sitio para crear patrones elaborados con SVG....
El arte tiene muchas formas, o por lo menos eso hemos venido aprendiendo durante largos años. Hay oportunidades en las que podemos orientarnos sobre el valor conceptual de una obra. Y otras, en las que podemos destacar la técnica y lo valioso...
Una vez más interrumpo su querido viernes con una producción estética elaborada en medios digitales. A love like Pi, es un video clip elaborado por la genial artista Min Liu. Allí todo transcurre en tres colores. Se que he dejado pasar un poco...
Nuestros amigos de Icons8 nos han hecho llegar este fantástico set de iconos de ropa estilo plano super originales. Se trata de un paquete que contiene 42 elementos con prendas de todo tipo. Encontrarán que están las clásicas camisetas y...
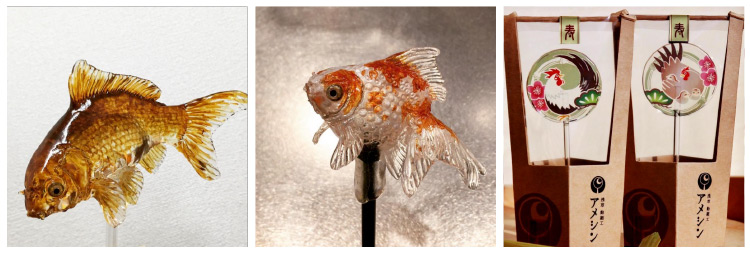
Hace muchísimo tiempo que no los invito a dar una vuelta por artistas que voy encontrando en la web. En el momento que encontré esta muestra de alfarería en miniatura no lo dudé un instante. Admito que no tengo mucho tiempo para...
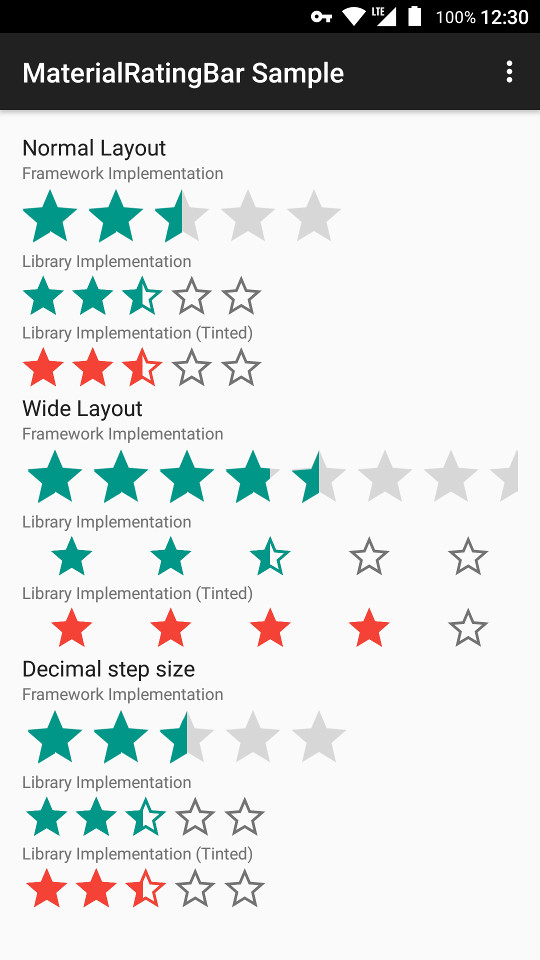
Un pequeño sistema de rating puede ser de mucha ayuda para nuestros usuarios, sobretodo si nuestra aplicación cuenta con la posibilidad de opinión sobre productos o servicios. Un Rating Bar para Android es un elemento que todos conocemos y que implementarlo...
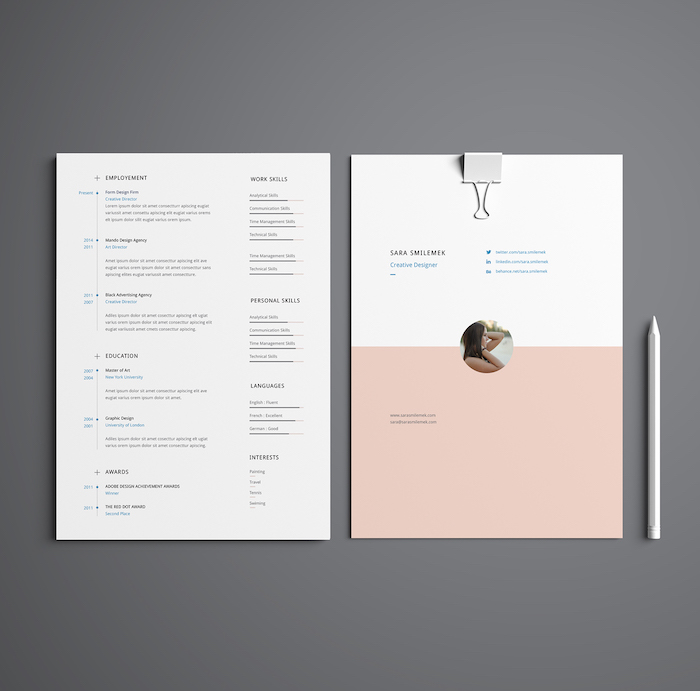
El momento de elegir la forma de presentarnos es sumamente importante. El curriculum vitae de cada uno habla más allá de lo escrito. Una correcta presentación, original y que se destaque del resto, puede llegar a conseguirles el trabajo de...
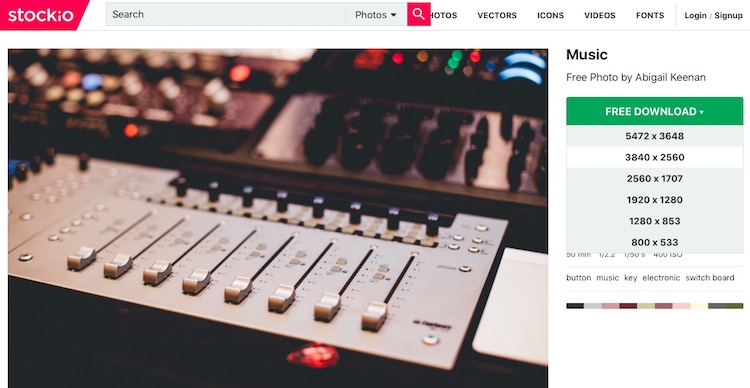
Hay una pequeña ola de sitios que nos ofrecen material libre de derechos para utilizar a nuestra conveniencia. Este estilo de páginas nos brindan recursos gráficos para uso comercial bajo licencia CCO. Es decir que está permitido hacer prácticamente todo...
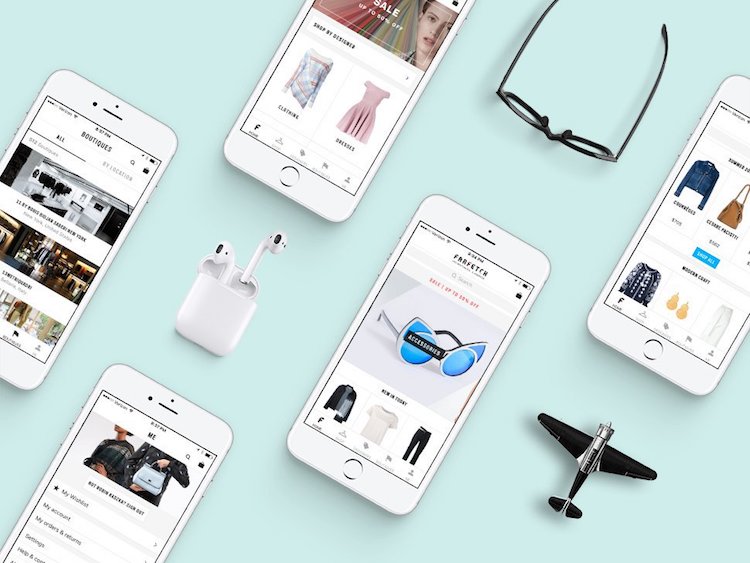
Sin duda las imágenes para mock-ups de iPhone son una excelente solución al momento de mostrar aplicaciones. Llaman la atención del usuario, son atractivas y ofrecen una idea inicial de cómo se verá en realidad. Si eres desarrollador y no...
Será que no hay límites en lo que se puede hacer con algunas líneas de código, habilidad y creatividad. Si están aburridos de utilizar .png para sus mockups de aplicaciones. Aquí encontrarán una serie de dispositivos electrónicos elaborados en CSS....