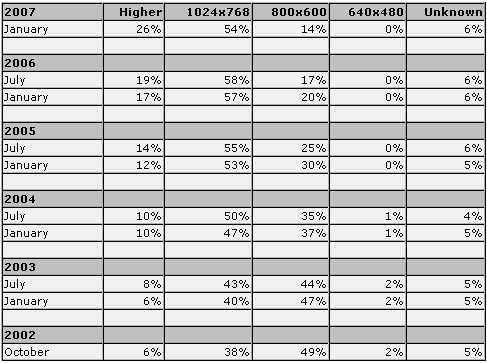
Esta interrogante se planteo y dio mucho que hablar durante los últimos años, buscando estadísticas sobre las resoluciones adoptadas por los usuarios me encuentro con que la resolución mas utilizada es 1024×768 que se lleva un 54% seguido de las resoluciones mas altas con un 26%, algo completamente comprensible teniendo en cuenta la aparición de las pantallas widescreen que hoy tan comúnmente vemos.
Las estadísticas de las resoluciones de los navegadores según W3 Schools:

Teniendo en cuenta estos numeros: ¿Para que resolución diseñar?
Todo indica que la resolución ganadora debería ser 1024×768 pero todavía existe un porcentaje que a mi entender es bastante importante de personas con una resolución de 800×600 (14%) y otro porcentaje importante de personas con resoluciones mayores a los 1024.
Los diseños Líquidos o flexibles:
Un diseño flexible es aquel que se amolda a todas las resoluciones de pantalla, es la solución aparentemente ideal ya que con un diseño así no dejamos a nadie afuera. Lo malo de estos diseños es que tienen que estar muy pero muy bien armados sino queda toda la información «desparramada» y posiblemente termine dificultando la lectura al visitante.
Y entonces ¿en que quedamos?
Es muy difícil cumplir con todos, pero algo que me di cuenta es que no todos los mercados son iguales, es decir, probablemente si tu proyecto en cuestión esta dirigido a geeks las resoluciones sean iguales o mayores a los 1024×768, en cambio si tu proyecto esta orientado a una temática que poco o nada tiene que ver con lo tech las resoluciones sea de 1024 para abajo. Una buena manera de descubrir esto es buscar foros o sitios donde sabemos que nuestro publico target frecuenta y mirar si tiene las estadísticas disponibles. De ahi ya podemos crear un perfil de nuestros futuros visitantes.
Otra cosa importante es evaluar realmente que área útil realmente necesitamos, de nada sirve un diseño adaptado a widescreen si solamente mostraremos un botón. Esto es muy contraproducente, cuando la pantalla nos queda «grande» lo mas probable es que el visitante se pierda.
Para ir cerrando creo que lo mejor es conocer a nuestros visitantes, los diseños líquidos son una solución muy buena pero siempre que esten bien diseñados, en lo personal prefiero los diseños compactos y claros a un diseño que ocupe toda la pantalla y termine confundiéndome.


Joan Guerrero
17 años ago
Excelente análisis. Hace mesea atrás, cuando comenzaba a conocer en profundo el diseño web, una de las cuestionantes personales que me hacía es este punto: ¿para qué tamaño de monitor diseñar?
Toquemos el aspecto más local, más de mi entorno como dominicano: el target profesional es el que usa 1024 pixeles de ancho en adelante: diseñadores gráficos, web, IT’s, profesionales del video, etc. Lo estándar actualmente sigue siendo, para las masas de mi país, mirar en una pantalla de 800×600, cosa que no entiendo.
Pablo
17 años ago
Exacto Joan, creo que lo principal es eso, analizar el entorno y crear perfiles de usuario, y concido la resolucion 800×600 es de lo peor no se aprovecha la pantalla para nada, pero el desconocimiento tiene mucho que ver en todo esto. Un Abrazo y gracias por el comentario.
¿Qué resolución de pantalla utilizo para diseñar? « Cosas sencillas
17 años ago
[…] resolución de pantalla utilizo para diseñar? En KABYTES tenemos un artículo muy interesante escrito por Pablo, en donde plantea la interrogante… […]
Toni
17 años ago
Muchas gracias por el artículo ha sido muy interesante, además los datos son muy parecidos a los que presenta TheCounter.com (septiembre/2007). Puedes compararlos con otros datos globales de otro años.
nestor j fernandez
17 años ago
Muy bueno, voy a aplicarlo en mi web
» Blog Archive » ¿Qué resolución de pantalla utilizo para diseñar?
15 años ago
[…] KABYTES tenemos un artículo muy interesante escrito por Pablo, en donde plantea la interrogante… […]
Fondos de Pantalla Gratis
15 años ago
excelente informacion, muchas gracias por compartirla, me aclaro muchas dudas, exitos
Martín Riva
15 años ago
Hola, gracias, usamos para completar una nota su información. Aunque aclaramos que los datos de algunas estadísticas no son globables sino que aluden a un perfil preciso, pero es en el caso de los navegadores, las resoluciones son sí, las más usadas, según parece.
http://www.cursodedisenoweb.com.ar/resolucion-pantalla/
Jordi
14 años ago
Hola, tengo una web que no toco hace muchisimo, y la quiero arreglar. Estoy pensando en diseñarla para un tamaño superior de 1024×768 porque habra muchas imagenes y hoy en dia los navegadores como firefox tiene la posibilidad de hacer zoom tanto de aumento como empequeñecer. Además creo que si alguien no puede acceder a una web con comodidad por tener poca resolución de pantalla es porque posiblemente accede desde un ciber o desde el trabajo o desde un segundo ordenador (mucha gente tiene más de un ordenador) y si el tema de la web le interesa la vera más tarde desde casa. Creo que esto tambien se ha de tener en cuenta, es un dato que no sale en las estadisticas. Un saludo a todos