«Depurar es dos veces más difícil que escribir el código en primer lugar. Entonces si escribes el código tan astutamente como sea posible, no eres -por definición- tan listo como para depurarlo.» Brian Kernighan
Durante muchos años mi proceso de depuración en PHP se baso simplemente en utilizar echo y print_r, sinceramente no necesite más durante mucho tiempo.
Pero así como esta metodología es efectiva y extremadamente simple, también tiene restricciones, especialmente en aquellos sitios en donde PHP se ejecuta en segundo plano, sitios que por ejemplo utilizan AJAX hacen que el proceso de depurar mostrando mensajes directamente en el documento se vuelva algo muy dificultoso. La solución FirePHP.

¿Que es FirePHP?
FirePHP es un complemento de Firefox que funciona de forma conjunta con otra extensión que los desarrolladores conocemos muy bien, estoy hablando de Firebug. FirePHP es una herramienta fundamental para aquellos que gusten de depurar código PHP de forma simple y sin complicaciones.
FirePHP es complemente gratuito, así que no hay excusas para aprender a utilizarlo.
El complemento de Firefox FirePHP funciona enviando mensajes a la consola de Firebug, estos mensajes pueden configurarse de distintos modos, e inclusive permiten el envío de variables para mostrar su contenido directamente en la consola.
¿Que necesitamos?
Muy pocas cosas, lo mejor, todas gratuitas:
- Firefox
- Firebug
- FirePHP
- Un servidor con PHP corriendo, comúnmente utilizaremos un entorno LAMP, si quieren instalarlo facilmente en Windows te recomiendo EasyPHP, en Mac MAMP y finalmente si tienes una computadora vieja en casa puedes montar un servidor casero de pruebas.
Eso es todo.
¿Como configurar FirePHP?
1º Lo primero que necesitamos es ir al sitio oficial de FirePHP e instalar el complemento en Firefox, esto no requiere ningún conocimiento, simplemente instalamos la extensión. Obviamente Firebug ya debería estar instalado anteriormente.
2º Ahora necesitamos descarga, también de la web oficial de FirePHP los archivos PHP necesarios para crear la comunicación entre nuestra aplicación PHP y la extensión, las bibliotecas necesarias se denominan FirePHPCore.
Una vez que descargues y descomprimas el core de FirePHP nos vamos a encontrar con una carpeta con el nombre FirePHPCore-0.3.2 2 (última versión estable del core), dentro de esta carpeta ingresamos a Lib y copiamos íntegramente la carpeta que encontramos dentro, la carpeta se llama FirePHPCore.
La carpeta FirePHPCore la debemos copiar y pegar directamente en el proyecto que queremos depurar, esto no es obligatorio, pero si practico, ya que después tendremos que colocar la ruta a la carpeta desde nuestra aplicación.
3º La configuración es muy simple, dentro del archivo PHP que deseamos depurar instalamos la biblioteca e inicializamos la instancia de FirePHP:
<?php
require_once('FirePHPCore/FirePHP.class.php');
ob_start();
$firephp = FirePHP::getInstance(true);
?>
4º Ahora simplemente enviamos los mensajes que deseemos a la consola, existen varios métodos, el más simple es:
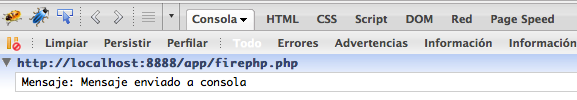
$firephp->log('Mensaje enviado a consola', 'Mensaje');
Para ver el mensaje, ingresamos a Firefox, abrimos Firebug y nos dirigimos a la pestaña “consola” y lo que veremos será lo siguiente:

Y eso es todo, pero vamos a ver algunas cosas más para aprovechar mejor la potencia de FirePHP.
Configurar tipos de mensajes
Con motivos de aprovechar mejor los distintos tipos de mensajes, y así lograr organizarnos mejor, podemos indicarle a FirePHP que tipo vamos a utilizar, para hacerlo simplemente indicamos el tipo al momento de inicializar, los 4 tipos distintos de mensajes posibles son:
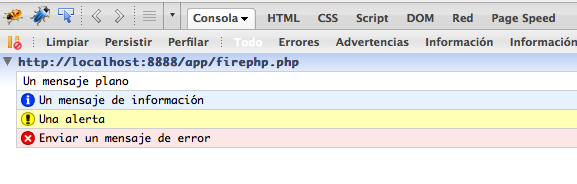
$firephp->log('Un mensaje plano');
$firephp->info('Un mensaje de información');
$firephp->warn('Una alerta');
$firephp->error('Enviar un mensaje de error');
El resultado:

Envío de variables y formato de salida
Obviamente, de solo mensajes no vive el hombre, probablemente necesitemos mostrar arrays, objetos, etc. Por ejemplo si lo que queremos es mostrar el contenido de un array y de paso formatearlo como una tabla podemos hacer algo similar a esto:
$table = array();
$table[] = array('Titulo 1','Titulo 2', 'Titulo 3');
$table[] = array('Col 1, fila 1','Col 2, fila 1','Col 3, fila 1');
$table[] = array('Col 1, fila 2','Col 2, fila 2','Col 3, fila 2');
$table[] = array('Col 1, fila 3','Col 2, fila 3','Col 3, fila 3');
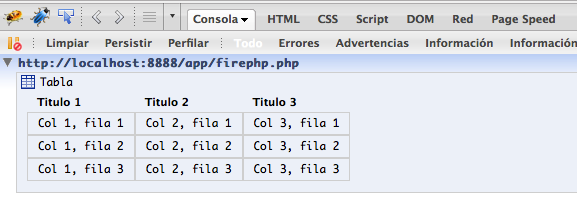
$firephp->table('Tabla', $table);
fb($table, 'Tabla', FirePHP::TABLE);
El resultado:

Este tutorial es básico, FirePHP cuenta con más opciones de configuración, en mi caso y por el momento estas que describí en la entrada son las que más utilizo.


Julian Moreno
14 años ago
Saludos Pablo:
No entiendo muy bien el paso 4 ya que copio el texto que se muestra en tu artículo* y lo pego en la consola, pero el sistema me informa que tengo un error de sintaxis. ¿Qué es lo que debo hacer?
Feliz tarde.
* $firephp->log(‘Mensaje enviado a consola’, ‘Mensaje’);
Pablo
14 años ago
@Julian: El texto no lo tenes que pegar en la consola, sino en el PHP directamente, un ejemplo completo seria:
log(‘Mensaje enviado a consola’, ‘Mensaje’);
?>
Eso lo ejecutas en el navegador, y en la consola va a aparecer el mensaje que escribiste.
Por favor avisame si queda alguna duda 😀
Saludos!
ulysess
14 años ago
Creo que con console.log(variable_ejemplo) nos muestra en firebug directamente la variable sin instalar nada, claro que no es tan bueno como firePHP, pero para algo rapidito…
Lo mejor de mi RSS del 4 al 10 de julio | Linux Hispano
14 años ago
[…] Tutorial básico: Debug en PHP utilizando FirePHP – Kabytes […]
FirePHP, extensión Firebug para PHP | SummArg
14 años ago
[…] Kabytes ofrecen un tutorial básico para poner en funcionamiento FirePHP (un complemento para FireBug) y […]
Evert Ulises
14 años ago
Me quedo debuggueando con «echo» y «var_dump»…
Gracias de cualquier forma.
Julian Moreno
14 años ago
@Pablo y @ulysess:
Muchas gracias por sus respuestas.
Feliz tarde.
Jose
14 años ago
Excelente articulo y excelente herramienta.
moeblog » Debugeo de PHP en el navegador » moeblog
14 años ago
[…] http://www.kabytes.com/tutoriales/tutorial-basico-debug-en-php-utilizando-firephp/ […]
Squadron
14 años ago
Pues prefiero seguir usando mi querido Chrome, echo y print, que usar FireFox… =)
Night
13 años ago
Un verdadero macho debuggea con var_dump y con print_r
Pablo
13 años ago
Lo hice/hago, pero la velocidad de utilizar FirePHP en comparación de var_dump y print_t te hacen entrar la duda 😛
Debug en PHP con Google Chrome | Kabytes
12 años ago
[…] un tiempo escribía como hacer un debug en PHP utilizando FirePHP, en esta oportunidad queria comentarles sobre una alternativa que en lugar de utilizar Firefox […]
erm3nda
11 años ago
Puedes enviar mensajes a la consola de Javascript sin problema. Yo la uso en Chrome (Y firefox también). Tan fácil como: console.error(‘Ola ke ase’); .
Y también puedes usar todas las funciones (.log .info .warn y error) como en firebug y si te haces una función PHP ya lo tienes todo para un uso rápido. Me parece mucha castaña para algo que con «2 líneas» se arregla 🙂 y sin tener que meter más ficheros por enmedio. PD: Yo sigo usando para depende qué un dump o print_r con , pero solo en los comicios de cada proyecto. Luego se tuerce el invento porque no ves ná. Buen post. Muy molón lo de ver la tabla.