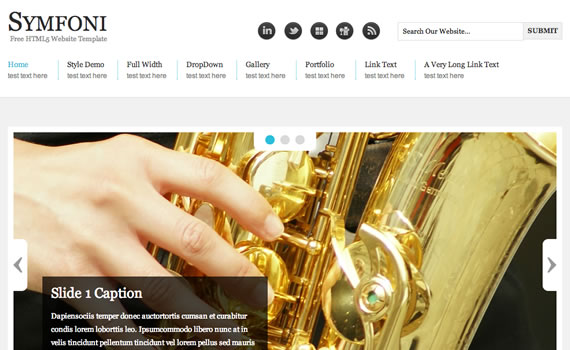
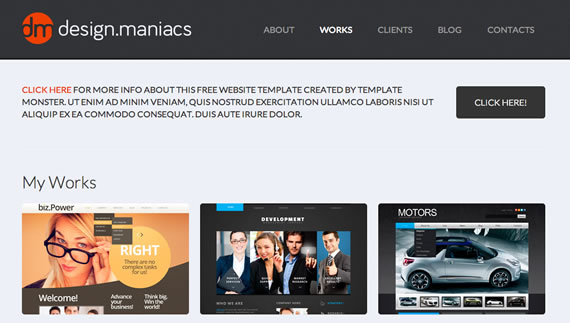
Hay sitios que se centran en la información hacia el usuario, otros en las fotografías, y en este caso, esta plantilla permite realizar ambas cosas a través de una utilización óptima del espacio. En principio, posee un menú importante elaborado...
HTML
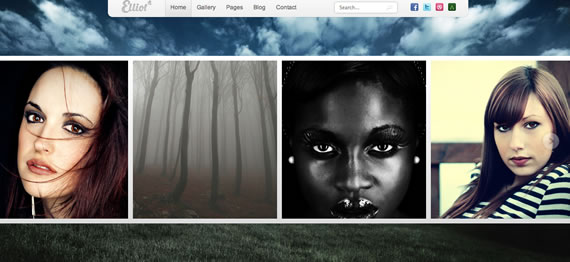
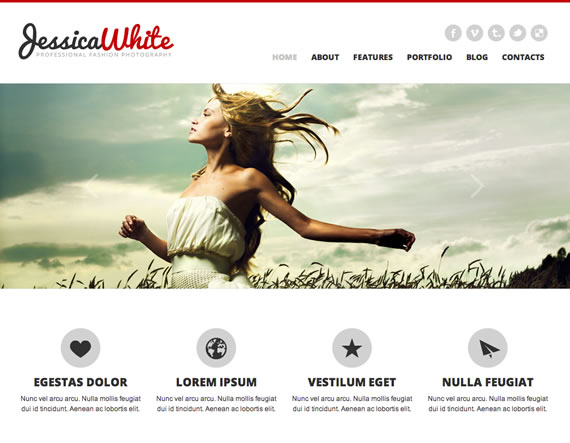
Entre la variedad de plantillas que podemos encontrar en Internet, hay algunas que se elaboran para cumplir papeles específicos, tal es el caso de Elliot, una template destinada a plantear un portfolio fotográfico o de obras de arte que puedan...
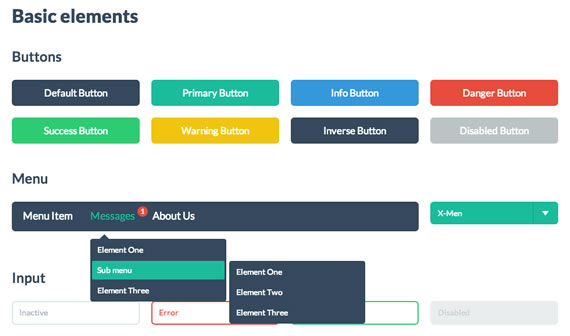
Markup es un framework para el desarrollo web ágil, presentando una serie de estructuras básicas utilizando como plataforma HTML + CSS. El framework básicamente contiene: layouts, widgets, tipografías y algunos componentes UI adicionales que se pueden crear de manera sencilla...
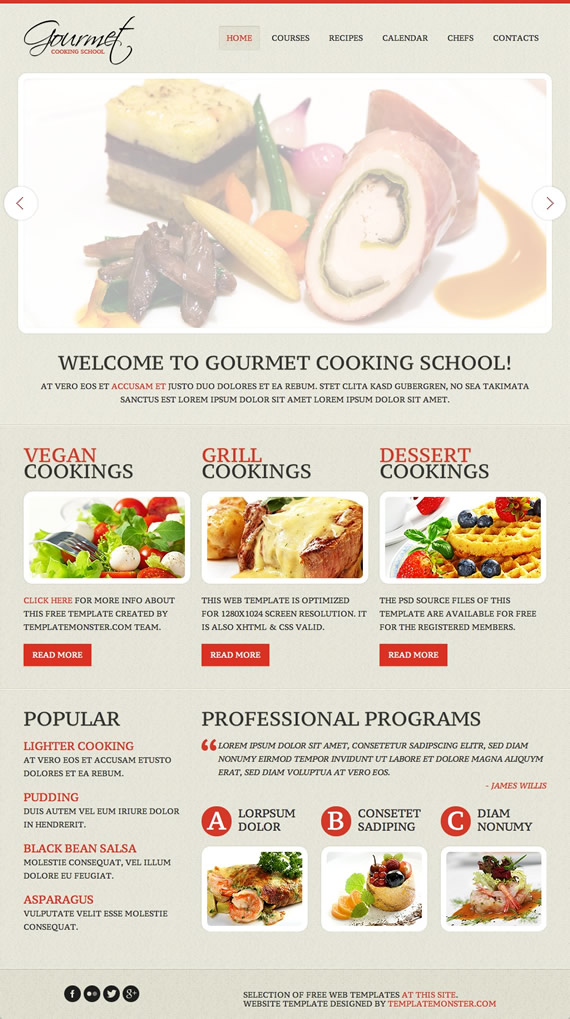
Algunas plantillas vienen solo en formato para Photoshop, si bien son muy útiles para plantear una idea, es cierto que nos queda el trabajo de generar todos los otros espacios necesarios que hacen a una web completa. Por suerte, también...
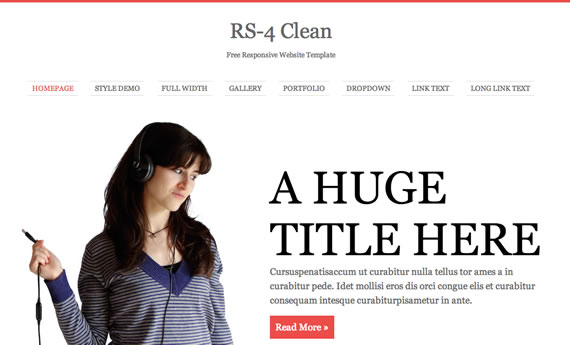
Hay veces en las que encuentro recursos que solo sirven para el inicio de los proyectos, otras, hay herramientas que vienen completas y que pueden llegar a sacarnos del apuro ante la necesidad de presentar una web genérica, básica pero...
Varias veces me preguntan qué hacer con las plantillas en Photoshop que recomendamos aquí, pues esta template es una excelente muestra de cómo puede plantearse la maquetación en HTML y CSS a partir de un archivo .psd. Además, si están...
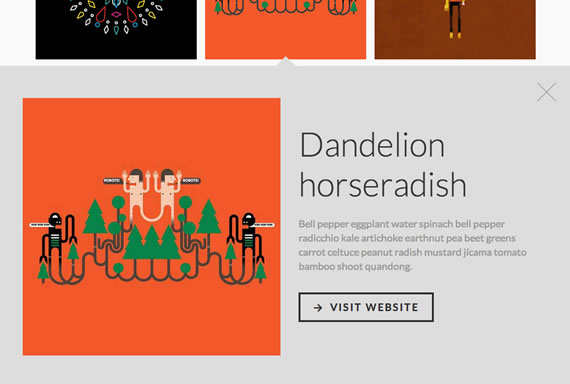
Hace algunas semanas la búsqueda por imágenes de Google implementó vistas previas expansibles para visualizar las imágenes sin dirigirse abriendo otra página. Esto, personalmente me pareció una buena mejora en la forma de búsqueda y seguramente les ha ahorrado algunos...
A la hora de construir nuestros sitios, hay cuestiones que dejamos de lado por desconocimiento o costumbre y que podrían ayudarnos a ahorrar tiempo de carga y hasta dinero cuando tenemos webs con una gran cantidad de visitas. Es por...
Hoy en día se encuentran una infinidad de recursos para elaborar interfaces de usuario, la realidad es que muchas veces no tenemos idea de para qué lado arrancar y estos recursos pueden servir como una excelente herramienta, o bien, pueden...
En mi último artículo les recomendaba un paquete de elementos UI con una plantilla de menú lateral de íconos, es la primera vez que me pasa que encuentro una herramienta de implementación seguida al recurso gráfico, pero creo que con...
Groundwork es un set de herramientas para la creación de diseños adaptables. Su construcción fue realizada utilizando dos tecnologías bien conocidas por todos nosotros, estoy hablando de SASS y Compass. Que su estructura principal este desarrollada con SASS brinda una...
Dentro de la gran cantidad de opciones que existen para implementar sitios hoy en día, las plantillas gratuitas son una excelente herramienta para aquellos que no poseen grandes conocimientos de diseño o no cuentan con el dinero suficiente para contratar...
Siempre que necesiten utilizar elementos para marcar listas o iconos que destaquen ciertas columnas con información, esta opción puede ser muy atractiva para evitar recargar con imágenes innecesarias y además solucionar los temas de muestreo recurriendo solamente a la hoja...
xCharts es una biblioteca JavaScript para la creación de gráficas dinámicas, utilizando para ello la tecnología de D3.js, a su vez también emplea HTML, CSS, y SVG. xCharts fue creado para ser dinámico, fluido y abierto para su fácil integración...