Tener una terminal es siempre útil y si nos encontramos diseñando un sitio ¿Que mejor que integrar una a nuestro navegador Google Chrome?
Para incorporar una terminal de manera sencilla a nuestros navegador existe una fantástica extensión llamada Devtools Terminal, eso si, solo disponible para Mac OS, sin embargo los usuarios de otras plataformas también podrán utilizar esta magnifica herramienta pero haciendo unos pocos pasos más.

En caso de utilizar Mac simplemente debemos instalar la extensión en nuestro navegador Chrome, el proceso es exactamente igual al de cualquier otra extensión existente.
Si utilizamos otra plataforma debemos realizar unos pasos adicionales, por ejemplo tener instalado Node.js en nuestra computadora, una vez que lo tenemos disponible debemos instalar la aplicación, para ello escribimos:
npm install -g devtools-terminal
Luego inicializamos el servidor:
devtools-terminal
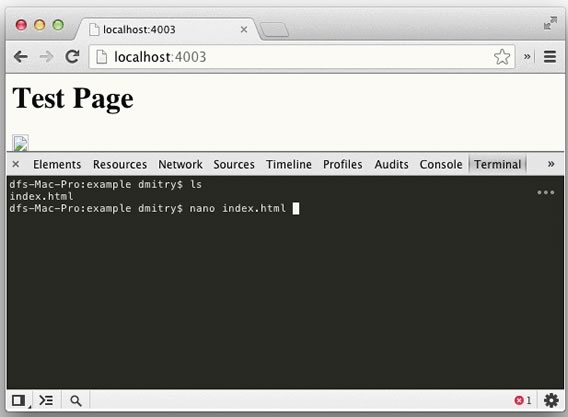
Para abrir la terminal en Windows/Linux simplemente presionamos la tecla F12, en mac la combinación CMD+OPT+I, seleccionando la pestaña de terminal. Para conectarnos al servidor utilizaremos el puerto por defecto 8080. En caso de necesitar una configuración especial, por ejemplo si ya tenemos utilizado ese puerto por otra aplicación, podemos recurrir al archivo de configuración de esta herramienta, el proceso se detalla perfectamente en la documentación provista en el sitio oficial.




Lo mejor de la semana sobre desarrollo web en español vol. 35 | ADWE
12 años ago
[…] Utilizar una terminal directamente en Google Chrome […]