La primera vez en mi vida que escuche hablar sobre las CSS Sprite fue hace casi 5 años cuando Dave Shea escribió un interesante articulo en Alistapart, desde ese momento siempre quise hacer una serie de simples pruebas para publicar en este blog mostrando las ventajas de utilizar esta practica, además de mostrar lo sencillo que es aplicarla.
¿Que son los CSS Sprites?
Simplemente se trata de una antigua técnica que al comienzo fue utilizada por los desarrolladores de videojuegos, y que principalmente consiste en utilizar una sola imagen compuesta por varias y que haciendo uso de las propiedades background-position de CSS se visualice cada imagen de forma individual.
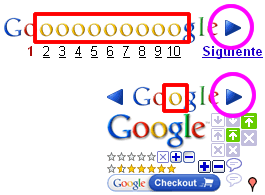
¿No se entiendo muy bien? No hay problema, vamos con una empresa que seguramente conoces y que los utiliza desde hace mucho tiempo, Google. Si realizas cualquier búsqueda en Google veras que se muestran varias imágenes, por ejemplo en la paginación de resultados, lo que muchos no se dan cuenta es que detrás de todas estas imágenes se encuentra SOLO UN ARCHIVO y no un archivo por imagen.
![]()
Esto acelera significativamente la descarga, y todos sabemos lo rápido que es Google 😀
En la imagen remarco al menos dos imágenes para que vean donde se ubican en el archivo.

¿Y las ventajas?
La utilización de la técnica de los CSS Sprites tiene principalmente dos ventajas: por un lado tendremos más velocidad en la descarga y renderizado de nuestro sitio web por parte de los navegadores y por otro lado tendremos una significativa reducción de consumo de recursos del servidor.
Dos claras ventajas y que son mas que suficientes para que amerite aprender un poquito mas sobre esta técnica.
Me convenciste, ¿Como empezamos?
Empecemos con un ejemplo practico. Al final de este articulo podrán ver una lista de enlaces para enviar este post a los distintos sitios sociales, antes de hacer este articulo estaba cargando una imagen distinta por cada enlace, de la siguiente forma.
![]()
Y el código HTML que no cambiara en ninguno de los dos casos y que se podía hacer con listas 😛
[HTML]
[/HTML]
Utilizando Firebug a continuación muestro lo que ocurría y como se desempeñaba ese código al ser descargado en el navegador.
![]()
Como podrán ver en los resultados cada imagen realiza una nueva petición al servidor, por lo que mostrar ese bloque de enlaces termina siendo un pedido de ni más ni menos que 5 solicitudes al server.
Ahora utilizando la técnica de los CSS Sprites
Lo primero que necesitamos es generar un único archivo que contenga las 5 imágenes, en este caso los iconos sociales, y aunque lo podemos hacer de forma manual yo para estos casos lo que recomiendo es utilizar el sitio csssprites que por un lado nos pide que subamos las imágenes y por otro lado nos genera la imagen resultado junto con el código CSS necesario para mostrarlas de forma individual. En mi caso el archivo que me genero es el siguiente.
![]()
En mi caso elegí PNG pero el sitio además de esta extensión también nos permite descargar el archivo en formato GIF. En la imagen se puede ver que todas las imágenes quedan con cierto orden, esto esta diseñado principalmente para que luego su posicionamiento con la propiedad background-position sea mas simple.
Ahora solo falta colocar el nuevo CSS, el código HTML es idéntico y no tiene absolutamente ninguna diferencia con el anterior que no utilizaba los sprites.
[CSS]
#social a, #social a:hover { padding: 2px 2px 2px 25px; margin-left:15px; background: #fff url(‘images/sprite-social.png’) no-repeat}
.twitter {background-position: -9px -153px !important;}
.facebook {background-position: -9px -45px !important;}
.meneame {background-position: -9px -81px !important;}
.delicious {background-position: -9px -9px !important;}
.stumbleupon {background-position: -9px -117px !important;}
[/CSS]
En el código CSS esta todo el asunto, al utilizar una sola imagen lo único que tenemos que hacer es ir jugando con la posición de fondo para mostrar cada imagen de forma individual. Es bastante fácil de aplicar, quizás comprenderlo lleva un poquito de mas tiempo al principio pero cuando lo hagan la primera vez entenderán de inmediato como funciona.
Ahora lo mejor los resultados de Firebug con la versión que utiliza los sprites.
![]()
Una sola petición al servidor y menos de la mitad del tiempo. Vale la pena utilizar esta técnica 😀
Obviamente en mi caso solo hice esto con solo una parte del diseño del blog, pero se puede hacer algo mucho mas avanzado, hay casos como el de Google que todo el esquema de un sitio puede estar prácticamente en una sola imagen. Las posibilidades son casi infinitas, me gusto mucho por ejemplo los botones con rollover que hizo Manz.




Gabriel Cuesta
16 años ago
Esta técnica a mí con Internet Explorer 6 me ha dado a veces problemas, especialmente cuando tengo que utilizar PNGs con transparencia y usar algún script para parchearlos.
Pero para el resto de navegadores va ha ido siempre genial.
alsanan
16 años ago
El SpriteMe de Steve Souders es genial. Permite automatizar los sprites y generar las imágenes y el CSS a partir de cualquier página existente ahorrando una cantidad de tiempo ingente.
Nico
16 años ago
Muy buen post Pablo. Conocía la técnica pero siempre me dió pereza usarla 😀 Lo tendré en cuenta para la próxima.
IE 6 da problemas con los pngs transparentes, pero en mi caso ya no diseño para esa versión ya que IE está en la versión 8. Igual hay formas de hacerlo, como se ve en este post:
http://vagabundia.blogspot.com/2008/01/los-png-en-internet-explorer.html
Saludos
Carlos
16 años ago
Muy bueno el tutorial. Era justo la explicación que andaba buscando.
Saludos!
Jonateo
16 años ago
Interesante, me servirá para mis tareas de «Programación Web» y próximos proyectos.
Gracias por la info.
Tutorial básico sobre CSS Sprite | Kabytes
16 años ago
[…] Tutorial básico sobre CSS Sprite | Kabyteswww.kabytes.com/programacion/tutorial-basico-sobre-css-sprite/ por fmj hace pocos segundos […]
dannyfilth
16 años ago
gracias, estoy diseñando un sitio web donde utilice el jquery Cycle Plugin y en todos, TODOS! (a execcion de IEx) las imágenes se cargan de inmediato, en el mencionado IEx se ven primero la lista de imágenes grandes y cuando se cargan todas se acoplan a la funcionalidad del plugin, que raro k ocurra esto en tan buen navegador!!!, fui sarcástico! Lool, en fin, hoy mismo me pongo a pasar las imágenes a una sola, a ver como me va.
saludos desde caracas Venezuela.
Paloma
16 años ago
Gracias por toda la información de tu blog. Casi que no hace ni falta comprarse revistas de informática!
Enlaces a sitios sociales en Wordpress y sin plugins | Kabytes
16 años ago
[…] que finalicen con este tutorial el resultado es el siguiente, obviamente voy a excluir la parte del CSS sprite que ya explique […]
Tutorial básico sobre CSS Sprite | Kabytes | My Web Development Bookmarks
16 años ago
[…] Read the original: Tutorial básico sobre CSS Sprite | Kabytes […]
Herramienta para crear CSS Sprites | Kabytes
16 años ago
[…] unos meses les contaba como crear manualmente sus propios CSS Sprites, hoy y buscando otra cosa llego de casualidad al sitio SpriteMe, que como se imaginaran sirve para […]
Velocidad de carga, un Factor Seo o de Usabilidad?
16 años ago
[…] y sobre todo la carga de las imágenes del sitio. Para esto ultimo existe una técnica llamada “CSS sprite” que intenta mediante CSS, mostrar todas la imágenes del sitio en una sola imagen unificada, de […]
SpriteMe, herramienta para crear CSS Sprite fácilmente | Nosolocodigo
15 años ago
[…] práctica que facilita enormemente la tarea de optimización de páginas web mediante la técnica CSS sprite. La herramienta detecta todas las imágenes de fondo asignadas con CSS mediante la propiedad […]
Reducir el número de peticiones http con CSS Sprites
15 años ago
[…] Tutorial básico de CSS Sprites: un tutorial para iniciarse en el uso de esta técnica y empezar a ver sus ventajas, muy sencillo. […]
Reducir el número de peticiones http con CSS Sprites | Alojate.com Tu Proveedor de Web Hosting, Dominios, VPS, Servidores Dedicados, Factura Electrónica y Marketing para Buscadores en México
15 años ago
[…] Tutorial básico de CSS Sprites: un tutorial para iniciarse en el uso de esta técnica y empezar a ver sus ventajas, muy sencillo. […]
Optimización de la carga de la Web en ASP.NET
15 años ago
[…] 1º las pequeñas imágenes que se usan repetidamente en la web deberían estar juntas en un sólo archivo de imagen y mostrarlas usando la técnica de css sprites. He buscado con G y este artículo creo que te puede ayudar a implementarlo sin muchas complicaciones. http://www.kabytes.com/programacion/tutorial-basico-sobre-css-sprite/ […]
15 normas para disminuir la velocidad de carga de un sitio web y mejorar así su posicionamiento en buscadores | Lineas de Marketing
15 años ago
[…] por ejemplo puede hacer Google cada vez que ofrece su logotipo en distintos tamaños). Visita este tutorial básico sobre CSS Sprites si quieres obtener más información sobre este […]
17 tips para optimizar la velocidad de tu blog en WordPress | Trazos Web
15 años ago
[…] Tutorial básico sobre CSS Sprite […]
17 consejos para optimizar la velocidad de tu blog en WordPress - HiperMegaRed Blog
15 años ago
[…] Tutorial básico sobre CSS Sprite […]
Tutorial de uso de Data:URLs | Kabytes
15 años ago
[…] que escribí el tutorial básico de CSS Sprite fui aprendiendo que optimizar un sitio web tiene más de maña y voluntad que de dificultad. La […]
Jose Tapia
15 años ago
Muchisimas gracias por el post esta dema claro y directo asi da gusto aprender 😛
Diego Brunt
15 años ago
gracias muy util
nudier mena
15 años ago
muchas gracias por la informacion ,me sirvio mucho
CSS Sprites « Interesa's Blog
15 años ago
[…] sobre una nueva técnica con CSS, CSS Sprite. Tutorial interesante para principiantes como yo: Kabytes Ademas un otro sitio donde poder generar las imagenes que se van a utilizar […]
Generador de Sprite CSS | Kabytes
15 años ago
[…] que nos permite crear automáticamente los archivos necesarios para trabajar en nuestro sitio con CSS Sprite, y disfrutar rápidamente de todas las ventajas que esta técnica nos […]
HttpWatch: Herramienta de análisis de tráfico http o https | Kabytes
14 años ago
[…] Uno de los aspectos más importantes, y también de los más olvidados, a la hora de analizar el rendimiento de un sitio web es el de las conexiones establecidas. Estas conexiones http o https se generan por cada elemento descargado por el navegador. Según la cantidad de elementos tendremos cierto numero de conexiones. Obviamente lo ideal en general, es lograr tener el menor numero de conexiones posible, de ahí que es tan buena la técnica de los CSS Sprite. […]
Flash Jquery!!_Blog Corporativo :: ENTER WEB DESIGN | Diseño web en Cadiz, Posicionamiento, Desarrollo y Tiendas Online | Blog Corporativo :: ENTER WEB DESIGN | Diseño web en Cadiz, Posicionamiento, Desarrollo y Tiendas Online
14 años ago
[…] No solo es muy facil de insertarla en cualquier backend si no que te viene ya con el css y las imagenes predefinidas para que si quieres puedas cambiar el sprite que incluye y poner tus colores corporativos. Que es un Sprite? Enlazo tutorial. […]
HttpWatch:Una herramienta para analizar el tráfico de http o https.
14 años ago
[…] Según la cantidad de elementos tendremos cierto numero de conexiones. Obviamente lo ideal en general, es lograr tener el menor numero de conexiones posible, de ahí que es tan buena la técnica de los CSS Sprite. […]
Marcadores, posicionar una imagen en el mapa
14 años ago
[…] origin: La parte de la imagen a usar. Debe usarse con la clase google.maps.Point. Esto se usa mucho con la técnica llamada sprites […]
Herramienta CSS Sprite en modo WYSIWYG | Kabytes
14 años ago
[…] es una herramienta genial especialmente cuando lo que buscamos es trabajar con CSS Sprites, ya que el resultado se traduce en una simple y única imagen implementada en distintas […]
CSS Sprites | colorate
14 años ago
[…] técnica ayuda mucho a una rápida carga de una web, y si tomamos como ejemplo un tutorial realizado por Kabytes con una lista ordenada de iconos de redes sociales, podemos ver la diferencia en velocidad al […]
SpriteCow: Herramienta para ubicar elementos en un Sprite CSS | Kabytes
14 años ago
[…] es una herramienta fundamental para aquellos que gustan de la técnica de los CSS Sprite, la aplicación fundamentalmente sirve para obtener la ubicación de los distintos elementos de la […]
Sprite Cow: un generador de sprites CSS | guisandounaweb
14 años ago
[…] es una herramienta fundamental para aquellos que gustan de la técnica de losCSS Sprite, la aplicación fundamentalmente sirve para obtener la ubicación de los distintos elementos de la […]
17 tips para optimizar la velocidad de tu blog en WordPress | Romero
14 años ago
[…] Tutorial básico sobre CSS Sprite […]
Felipe Leiva » Optimizando la carga de nuestra web
14 años ago
[…] que engloba todos los gráficos de su web en un solo archivo de imagen, y luego mediante una técnica en CSS, los muestra como si fueran […]
certificados_de_seguridad
14 años ago
estoy iniciando con el tema de los sprites, son muy útiles cuando manejas una web con muchos íconos y estilos gráficos. sólo lleva un tiempo acostumbrarse al background-position y correr muchas pruebas para comprobar el resultado. gracias por la guía.
Optimizando el rendimiento de nuestro sitio web con AmazonS3 « carp@home
14 años ago
[…] 3- Trabajar con Sprites CSS […]
Google pide más velocidad a tu sitio web: ¿cómo aumentarla? | DanielPiñero.com
14 años ago
[…] Compresión Gzip de los ficheros alojados en el servidor, la cual es casi obligatoria para cualquier sitio […]
VANE
14 años ago
QUE INTERESANTE
sebastian
14 años ago
Genial, me sonaba bastante el nombre de los sprites, pero hoy me ha quedado mas claro, gracias, seguire profundizando!!
Wordpress | powerhost.cl
13 años ago
[…] Tutorial básico sobre CSS Sprite […]
¿Queres saber cómo optimizar la velocidad de tu blog en WordPress? - Hosting – Dominios – Empresas
13 años ago
[…] Tutorial básico sobre CSS Sprite […]
Animar botones con jQuery | Kabytes
13 años ago
[…] plugin esta preparado para lograr animar botones HTML que utilizan CSS Sprite, una practica de las más recomendadas y que ya comentamos en reiteradas oportunidades, muy útil […]
Herramienta online y gratuita para crear CSS Sprites | Kabytes
13 años ago
[…] de sprite CSS de forma sencilla y gráfica. No hace falta decir nada sobre las ventajas de utilizar CSS Sprites, simplemente vamos a decir que es algo beneficioso desde todos los aspectos […]
Polat Olu
13 años ago
puede utilizar Web Master Sprite para generar CSS sprites de forma automática y sencilla.
Disponible en la Mac App Store: http://itunes.apple.com/us/app/sprite-master-web/id496684718
Detalles: http://www.mobinodo.com / spritemasterweb
Desarrollo de Videojuegos con Javascript y HTML5 « HTML5 Spain
13 años ago
[…] hemos de decir, que aquellos que habéis desarrollado con ‘sprites’ en CSS (tutorial básico), esto os va a resultar […]
Isabel
13 años ago
Debo reemplazar el css generado por el que usaba anteriormente para esas imágenes? o solo hay que agregarlo?
Yarinca
13 años ago
Muy bueno el tutorial al verdad aunque por lo que veo ahora estas usando el addthis que los js que usan hacen una de peticiones increibles y hasta 550kb ocupan algunos …
Tutorial básico sobre CSS Sprite | Kabytes » Web Design
13 años ago
[…] Tutorial básico sobre CSS Sprite | Kabytes […]
Tips para optimiza la velocidad de tu web | Cridavcor
13 años ago
[…] Tutorial básico sobre CSS Sprite […]
Algunos tips para optimizar la velocidad de tu web | Cridavcor
13 años ago
[…] Tutorial básico sobre CSS Sprite […]
Generador HTML5 de CSS Sprite | Kabytes
13 años ago
[…] excelente ejemplo de diseño de herramienta utilizando HTML5 es Stitches, un generador de CSS Sprites completamente desarrollado utilizando HTML5, que funciona perfectamente tanto en Chrome como en […]
optimizar la velocidad del blog
13 años ago
[…] Tutorial básico sobre CSS Sprite […]
Javier
13 años ago
Hola, ¿se puede hacer de alguna manera sin css?
Es que tengo una web en joomla y no se como hacerlo en el menú de arriba.
Pablo
13 años ago
Solamente utilizando CSS. No es complicado, debes editar al menos una de las hojas de estilo de tu joomla y agregar las clases necesarias. Animo que no es difícil! 😀
Andrés
13 años ago
Saludos
Tengo la misma pregunta de Isabel, ¿se agrega el css? y ya o ¿hay que quitar el código que antes tenían las imágenes?
Israel
13 años ago
Hay otra gran ventaja a parte de la velocidad de descarga de la página (menos peticiones al servidor) y renderizado de la imagen (con la primera impresión ya se carga en caché) y es el peso del archivo en (kb) sobretodo en archivos GIF donde el tamaño del archivo viene determinado sobretodo por la paleta de colores.
Si tenemos 10 imágenes y las guardamos de manera independiente, la suma total de todas estas imágenes en Kb, será mayor que si las ponemos todas juntas en un mismo ‘sprite’. Todas las imágenes juntas en un mismo marco, muy posiblemente muchas de estas imágenes van a compartir colores de la paleta por lo que se reduce el tamaño.
Lo mejor de la semana sobre desarrollo web en español nº0 | ADWE
13 años ago
[…] Tutorial básico sobre CSS Sprite […]
Francisco Javier
13 años ago
Muy interesante, lo usare para mejorar partes de mi blog
Anónimo
13 años ago
[…] […]
Tip: Cambiar estilos de Checkbox y Radio Button con CSS3
13 años ago
[…] hemos aplicado estilos al elemento <span> asignadole una imagen background de tipo css sprite, y un alto y ancho del mismo tamaño de cada sprite, por lo que sera mas fácil definir cada […]
Herramienta online para descargar gratis set de iconos a medida | Kabytes
13 años ago
[…] gran ventaja de esta aplicación es que podemos descargar los CSS Sprite, esto nos permite la inmediata implementación de esta forma de optimización con apenas esfuerzo. […]
Herramienta gratis para crear CSS Sprites | Kabytes
13 años ago
[…] Machine es una de las mejores herramientas online y gratuitas para la creación de CSS Sprite. De forma simple, rápida y sin la necesidad de escribir una sola linea de […]
Optimiza tu CSS – El Blog que mantiene tu creatividad en forma
12 años ago
[…] imágenes, una de las formas de optimizar la carga de las mismas es usando la técnica del Sprite. Con ello conseguimos que la imagen cargue una única vez y además ahorramos código de […]
Optimiza tu CSSAntonio Molina .net | Antonio Molina .net
12 años ago
[…] imágenes, una de las formas de optimizar la carga de las mismas es usando la técnica del Sprite. Con ello conseguimos que la imagen cargue una única vez y además ahorramos código de […]
Google Maps API V3 PARTE II « tecnologiamarcoevil
12 años ago
[…] origin: La parte de la imagen a usar. Debe usarse con la clase google.maps.Point. Esto se usa mucho con la técnica llamada sprites […]
Blog Informáticos Murcia | consejos para optimizar la velocidad de tu blog en WordPress
12 años ago
[…] Tutorial básico sobre CSS Sprite […]
Daniel Moscol
12 años ago
Tengo demasiadas peticiones en mi sitio web, es hora de deshacerme de muchas !. Gracias voy a probarlo !, también tengo un blog wordpress
Reducir el número de peticiones http con CSS Sprites :: Herramientas Online
12 años ago
[…] Tutorial básico de CSS Sprites: un tutorial para iniciarse en el uso de esta técnica y empezar a ver sus ventajas, muy sencillo. […]
La web sustentable | Jimena Piano ǀ Comunicación Web
12 años ago
[…] formato correcto y en el tamaño adecuado? ¿Están ahí por un motivo, más allá de ser vistosas? Usar CSS Sprites para combinar una serie de imágenes en una y mostrar sólo partes de esta mediante las propiedades […]
optimizar la velocidad de tu blog en WordPress
11 años ago
[…] Tutorial básico sobre CSS Sprite […]
Iconos de Material Design (PNG, SVG) | Kabytes
11 años ago
[…] etc. Incluso podemos emplearlos en el diseño de un sitio web, para ello es recomendable emplear la tecnica CSS Sprite para lograr un resultado más eficiente y con menores tiempos de […]