gMaps es uno de los últimos plugins desarrollados con jQuery para facilitarnos el trabajo relacionado a la creación y manipulación de los mapas de Google.
gMaps a diferencia de otras alternativas similares es muy pero muy simple, con apenas unos pocos parámetros podemos trabajar con los mapas de google, y sin la necesidad de profundizar en el de API de Google Maps, que si bien no es complicado tampoco es algo que podamos utilizar de cero en unos pocos minutos, esto se nota a medida que avanzamos en la complejidad del trabajo a realizar.
Si bien el proyecto no es completamente nuevo esta teniendo un nivel de actualizaciones realmente importante, esto es un perfecto indicativo de la continuidad del proyecto, y de un mejor soporte para los distintos navegadores.

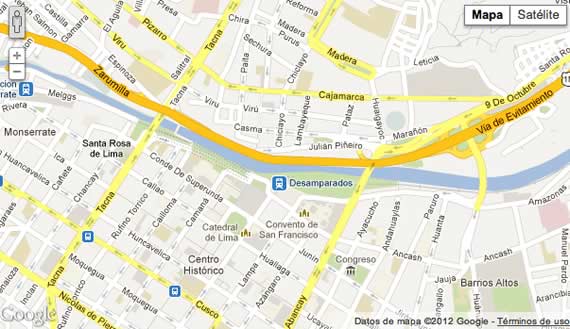
Ejemplo de uso de Google Maps con jQuery:
new GMaps({
div: '#map',
lat: -12.043333,
lng: -77.028333
});
El ejemplo muestra perfectamente lo sencillo que resulta utilizar Google Maps con este plugin, simplemente le indicamos el identificador de la div en donde queremos mostrar el mapa y los datos relacionados al punto; latitud y longitud. Más fácil imposible.
gMaps es un proyecto liberado bajo licencia MIT. Licencia que comúnmente encontramos en la mayoría de los proyectos de esta clase, y que nos brinda una libertad de uso muy importante.
Web: gMaps




Carlos
13 años ago
Hola, excelente este plugin. Lo estuve probando con algunos ejemplos y es muy simple y cómodo de usar, gracias por darlo a conocer, no sabía de su existencia.
Una pregunta, estoy haciendo una app usando jQuery Mobile y me gustaría poder usar este plugin, estuve intentando pero no funcionó. Alguna recomendación sobre usar Google Maps con jQueyr Mobile?
Gracias, el blog es genial, sigan así!