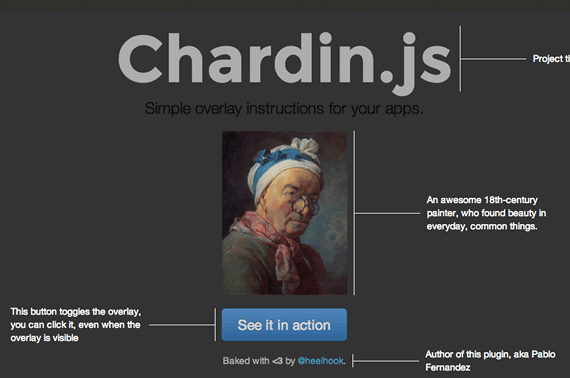
Chardin.js es otro curioso plugin para jQuery. Su utilidad es la de crear una capa con instrucciones para cualquiera de nuestros proyectos web. Dicha capa puede ser utilizada para ampliar la información sobre determinado elemento que deseemos de una forma visual y fácil de comprender.
Este plugin es una excelente alternativa al que comenté hace unos días para realizar introducciones paso a paso, también utilizando JavaScript como plataforma principal.

Cómo utilizar Chardin.js:
Instalación de las hojas de estilo y de la biblioteca JavaScript en su versión simplificada:
<link href="chardinjs.css" rel="stylesheet"> <script src="chardinjs.min.js"></script>
HTML básico con una imagen de ejemplo:
<img src="img/chardin.png" data-intro="Texto a mostrar" data-position="right" />
Inicialización del plugin:
$('body').chardinJs('start')
Como podrán ver utilizar este plugin es muy fácil, su implementación radica en la utilización de dos etiquetas del tipo data:
- data-intro: para ingresar el texto a mostrar.
- data-position: para indicar la posición de la ventana con la información, los valores posibles son left, top, right y bottom.
Eso es todo, en el apartado de Github del proyecto pueden encontrar una demostración online 😀
Web: Chardin.js



Pablo Fernandez
12 años ago
Gracias por escribir sobre Chardin.js, me alegro que te sea util, tocayo! 🙂