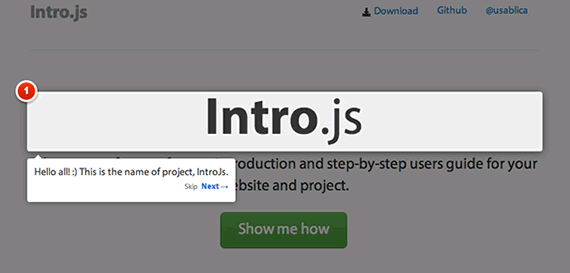
Intro.js es una biblioteca JavaScript para crear introducciones paso a paso, de una forma sencilla y con apenas unas lineas de código.
La principal ventaja de Intro.js es que no modifica en prácticamente nada el código de nuestra aplicación ya que con tan solo dos etiquetas es suficiente para funcionar correctamente.
Intro.js es una solución fantástica para mostrar al usuario que pasos debe seguir para completar determinada tarea, de una forma visual y sin la necesidad de complicaciones, ademas de no requerir en ningún momento de tecnologías como Flash o similares.
Un detalle que me gustó es que todos los pasos se pueden navegar, es decir, podemos avanzar y retroceder desde el dialogo modal que emerge en cada uno de ellos. Esto hace que la reproducción sea mucho más fluida para el usuario.

Ejemplo de uso:
1. Incluimos a nuestro proyecto los archivos intro.js y introjs.css.
2. Utilizamos las etiquetas HTML data-intro and data-step. Ejemplo:
<a href='http://google.com/' data-intro='Hello step one!' data-step='1'></a>
3. Inicializamos intro.js:
introJs().start();
Como pueden ver es muy fácil utilizar intro.js, lo más importante es emplear las etiquetas data para brindar información al script. Por un lado vamos a utilizar data-intro para indicar la nota que vamos a mostrar y data-step para indicar el numero de paso.
Web: Intro.js




Mostrar una capa transparente con instrucciones (utilizando jQuery) | Kabytes
12 años ago
[…] plugin es una excelente alternativa al que comenté hace unos días para realizar introducciones paso a paso, también utilizando JavaScript como plataforma […]