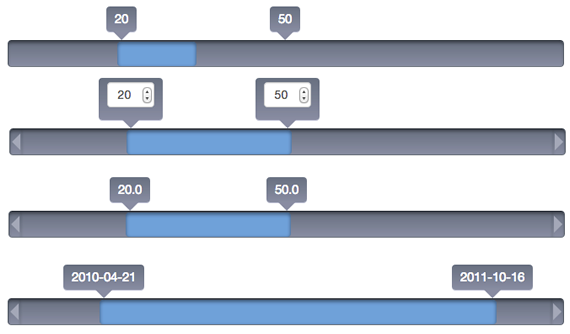
jQRangeSlider es un componente que funciona de manera conjunta al framework jQuery para la creación de sliders de rangos. Los mismos se pueden configurar de manera simple y rápida con apenas unas lineas de código.
Estos sliders de rangos no solo son numerales, también permiten combinar distintos tipos de valores como por ejemplo fechas, rangos mixtos, etc. La configuración es realmente sencilla, casi por defecto podemos utilizar estos componentes sin la necesidad de hacer grandes cambios.

Para los más preocupados en la accesibilidad, comentar que es totalmente compatible con dispositivos móviles y táctiles, especialmente probado en dispositivos iOS y Android. Algo vital para aquellos que buscan una perfecta compatibilidad con diseños destinados a móviles.
jQRangeSlider soporta la configuración por “pasos” es decir, podemos elegir los saltos que queremos que de el selector según nuestras necesidades. Es así que podemos, por ejemplo, definir que los meses se puedan seleccionar de 3 en 3, simplemente cambiando una opción.
Ejemplo de uso:
<!DOCTYPE>
<html>
<head>
<meta charset="utf-8"/>
<title>example</title>
</head>
<body>
<h1>Hello world</h1>
<div id="slider"></div>
<script src="jquery.js"></script>
<script src="jquery-ui.custom.js"></script>
<script src="jQDateRangeSlider-min.js"></script>
<script>
//<!--
$("#slider").dateRangeSlider();
//-->
</script>
</body>
</html>
El componente tiene la virtud de poder modificar su aspecto visual de manera muy sencilla, desde su descarga contamos con dos temas, no obstante podemos agregar los nuestros de manera sencilla simplemente cambiando algunos parámetros.
Todos los cambios que realicemos modificaran el valor del componente en tiempo real, este dato es importante de cara a una correcta implementación en cualquier escenario que deseemos un selector de rangos.
jQRangeSlider es un proyecto open source, liberado de forma dual bajo licencias GPL y MIT. Las mismas permiten un uso personal y comercial sin ningún tipo de inconvenientes.
Web: jQRangeSlider