Una de las acciones más complejas para realizar y que se encuentra relacionada al elemento select es la de la selección de múltiples opciones. Para mejorar y facilitar esta tarea podemos utilizar el plugin multiselect, el mismo se desarrollo utilizando jQuery, y provee de un mecanismo muy simple a la hora de elegir múltiples valores.
Multiselect reestructura el select convencional, cambiando el diseño del mismo y generando una forma de selección muy similar a muchos plugins de autosugerir en donde uno selecciona un valor y el mismo se muestra en el campo utilizado para seleccionar.
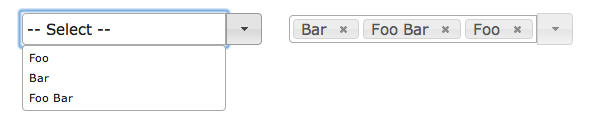
El select utilizando este plugin muestra dos estados distintos, los mismos se pueden ver perfectamente en la captura que inserto a continuación.

Un detalle que es considerado por este plugin, y esta muy bien, es que las opciones van desapareciendo a medida que las seleccionamos de la lista de valores. Ideal para evitar la repetición de valores en caso de ser seleccionado por error más de una vez.
En la pagina del autor del plugin pueden probar una demostración online, como así también las distintas opciones y capacidades de configuración que si bien no son muchas contempla varios escenarios posibles.
Web: Multiselect



gimenete
14 años ago
Tiene mucha mejor pinta este:
http://harvesthq.github.com/chosen/
Saludos!
Gabriela
13 años ago
Saludos, con este ejemplo de qué manera se toman los datos multiples seleccionados? hasta ahora solo me toma el último seleccionado con el método Post