Utilizar hoy en día un cuadro de dialogo que no guarde una relación con el diseño de nuestro sitio se podría considerar un pecado, principalmente considerando la cantidad de opciones disponibles para personalizar el aspecto de estos cuadros.
Vex, es una excelente alternativa para la personalización de los cuadros de dialogo, este proyecto utiliza CSS3 y jQuery para funcionar.
Con su simple instalación podemos reemplazar los diálogos convencionales que se lanzan al utilizar las funciones javascript Alert, Confirm y Prompt.

El proyecto completo tiene un peso de apenas 6kb en su versión simplificada, un costo más que apropiado si consideramos que los diálogos son empleados para comunicar acciones muy importantes al usuario.
Vex funciona perfectamente en dispositivos móviles, hay que se esta convirtiendo más en una característica fundamental en lugar que un simple adicional. El corazón de este recurso se encuentra construido con CSS, tanto para lo visual como funcional. Los cuadros lanzados por medio de Vex emplean transiciones y transformaciones.

Como lo comente en un principio, la única dependencia es la del framework jQuery. Si hablamos de la compatibilidad con los distintos navegadores del mercado, Vex es compatible con: Internet Explorer 8+, Opera, Firefox 4+ y con la mayoría de los navegadores que emplean WebKit (Chrome, Safari, etc).
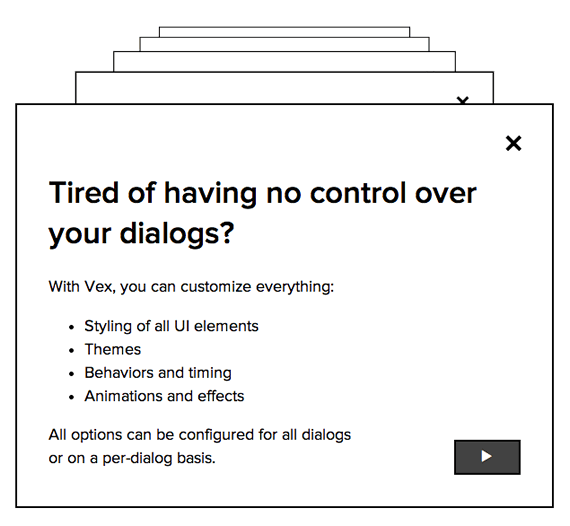
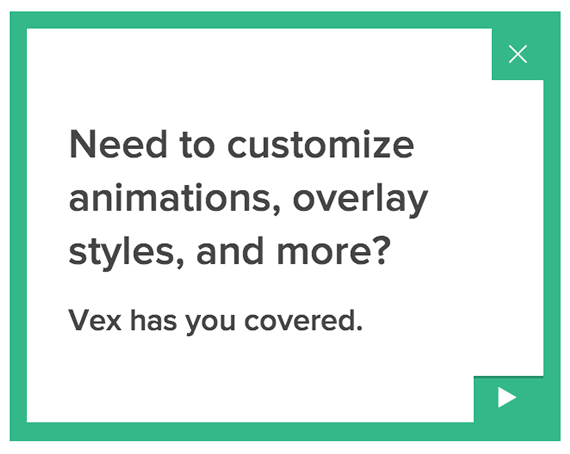
Ejemplo de dialogo CSS
Incluimos las dependencias a nuestro sitio:
<script src="vex.combined.min.js"></script> <script>vex.defaultOptions.className = 'vex-theme-os';</script> <link rel="stylesheet" href="vex.css" /> <link rel="stylesheet" href="vex-theme-os.css" />
Inicializamos el plugin, en este caso un cuadro de confirmación:
vex.dialog.confirm
message: 'Are you absolutely sure you want to destroy the alien planet?'
callback: (value) ->
console.log if value then 'Successfully' else 'Chicken.'
Por ultimo decir que Vex posee la característica adicional de utilizar temas para modificar el aspecto visual de los cuadros. Por defecto y al momento de descargar el proyecto hay tres themes disponibles, incorporar los propios es cuestión de minutos si seguimos la estructura básica necesaria.




Lo mejor de mi RSS del 25 de noviembre al 1 de diciembre de 2013 | Noticias, tira, podcast, juegos, Linux y software libre
12 años ago
[…] Porque me paso el día mostrando mensajes y los alert() y compañía me resultan insuficientes, cada solución que sale me parece interesante: Modernos diálogos con CSS – Kaybtes […]