Desde que ha visto la luz, el script Lightbox ha superpoblado los sitios y blogs de forma indiscriminada. Y es tan así que quizás ni nos demos cuenta de que lo estamos utilizando. Si bien es muy efectivo para mostrar fotografías y videos de forma relevante y ante la solicitud del usuario, cierto es que está tan visto en su forma inicial (obviamente hay excepciones) que resulta corriente y ya no sorprende a nadie.
Una opción que nos ofrecen desde Tympanus es un experimento de utilización de Lightbox con CSS3, obviamente, y como todo lo que se realice en CSS3, aún no tiene compatibilidad absoluta con todos los exploradores, por lo que debe aplicarse con cuidado e intentar que en el traspaso no se pierda toda la información relevante.

Descargar CSS3 Lightbox | Ver Demo | Tympanus
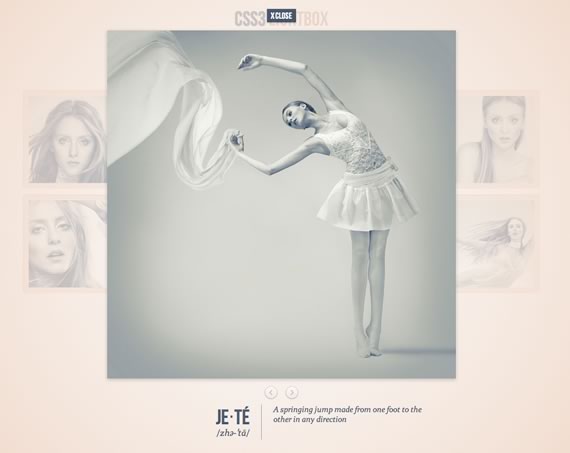
Personalmente creo que está muy bien lograda la descripción de las fotografías, con un buen espaciado y utilizando fuentes que la destacan, algo que hasta ahora en Lightbox se tenía bastante descuidado. Los efectos de aparición y transición de las imágenes son atractivos, pero se deben manejar con cuidado y teniendo en cuenta que en muchos exploradores no podrán visualizarse de forma correcta.
Aún así, se trata de un excelente desarrollo y de seguro podrán probar nuevas configuraciones que se adecuen a lo que necesitan en su proyecto, una buena forma de salir de lo usualmente visto y con un resultado armónico y llamativo.




Los comentarios están cerrados.