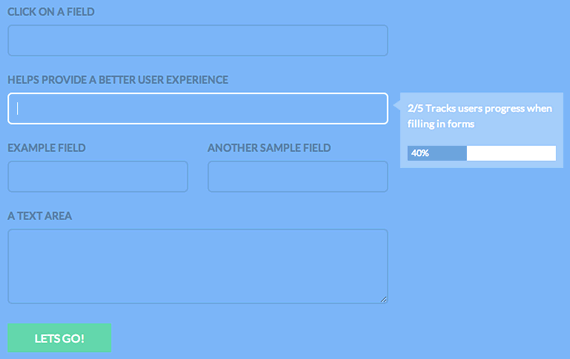
Progression.js es un plugin desarrollado con jQuery para mostrar un indicador de progreso a medida que se completa un formulario.
Este tipo de elementos son motivadores innatos para el usuario, una ayuda visual que indica lo poco que falta para completar el rellenado de un formulario. No es casualidad que sitios como Facebook utilicen esta estrategia para que sus usuarios completen sus datos de perfil.
El plugin se instala en apenas unos segundos, funciona en tiempo real y cambia de forma instantánea según el usuario utilice los distintos campos del formulario en cuestión.

Ejemplo:
Agregamos a nuestro proyecto la hoja de estilo y el plugin, y si es necesario el framework jQuery:
<link href='progression.css' rel='stylesheet' type='text/css'> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script> <script type="text/javascript" src="progression.js"></script>
La estructura del formulario es como la de cualquier otro:
<form id="myform">
<p>
<label for="">Name</label>
<input data-progression="" type="text"
data-helper="Mensaje de ayuda para el usuario"
name="name" value="" placeholder="" />
</p>
</form>
Inicializamos el plugin de forma básica:
$(document).ready(function ($) {
$("#myform").progression();
});
Finalmente decir que el plugin tiene varias opciones para personalizar al máximo su aspecto y sus funcionalidades:
$("#myform").progression({
tooltipWidth: '200',
tooltipPosition: 'right',
tooltipOffset: '50',
showProgressBar: true,
showHelper: true,
tooltipFontSize: '14',
tooltipFontColor: 'fff',
progressBarBackground: 'fff',
progressBarColor: '6EA5E1',
tooltipBackgroundColor: 'a2cbfa',
tooltipPadding: '10',
tooltipAnimate: true
});
El plugin funciona muy bien y es fácil de usar, si tienen formularios muy amplios mi recomendación es que intenten utilizarlo y verifiquen si sus conversiones aumentan, algo que veo muy factible.
Web: Progression.js




Lo mejor de mi RSS del 17 al 23 de junio de 2013 | Noticias, tira, podcast, juegos, Linux y software libre
12 años ago
[…] Indicador de progreso al completar un formulario con jQuery – Kabytes […]