Toolbar.js es un plugin jQuery para crear, de forma rápida y sencilla, toolbars que emergen desde un simple botón o enlace de texto, de manera muy similar al de un tooltip común y corriente.
Este tipo de implementaciones están muy de moda en la actualidad, esto se debe a que podemos lanzar un completo menú desde un espacio reducido como el de un simple botón, esto representa una gran ventaja en sitios que son visitados desde dispositivos móviles o tablets.

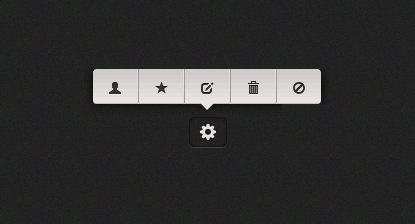
Ejemplo de menu desplegable estilo tooltip
Incluimos las bibliotecas necesarias:
<script src="jquery.min.js"></script> <script src="jquery.toolbar.js"></script>
Agregamos los estilos:
<link href="jquery.toolbar.css" rel="stylesheet" /> <link href="bootstrap.icons.css" rel="stylesheet" />
Definimos el menu con una simple estructura HTML:
<div id="user-toolbar-options"> <a href="#"><i class="icon-user"></i></a> <a href="#"><i class="icon-star"></i></a> <a href="#"><i class="icon-edit"></i></a> <a href="#"><i class="icon-delete"></i></a> <a href="#"><i class="icon-ban"></i></a> </div>
Iniciamos el plugin:
$('#element').toolbar( options );
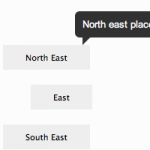
Las opciones de configuración si bien son pocas alcanzan para la mayoría de los escenarios posibles. Podemos definir que elemento contiene los iconos enviando el id del mismo, la posición del menú (arriba, abajo, etc), y finalmente seleccionar si el menú se va a ocultar mediante el click del usuario o no.
Eso es todo. No hay dificultades en cuanto a implementar este tipo de soluciones con este sencillo plugin 🙂
Web: Toolbar.js




Stanley
12 años ago
Excelente información bro!!!
Toolbar.js, componente jQuery para crear menús tipo tooltip
12 años ago
[…] opciones de configuración (básicamente la posición del menú en relación al icono) pero de muy fácil uso que permite introducir elementos de menú al estilo de las típicas barras de […]