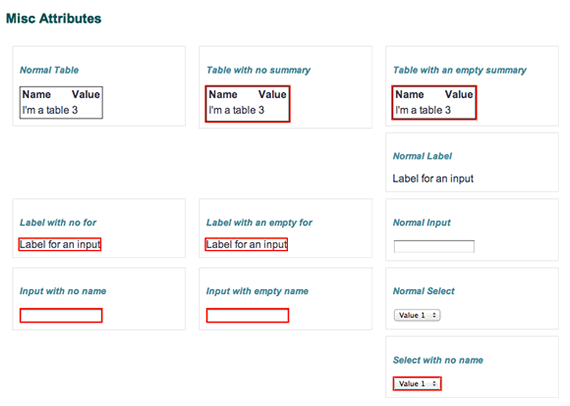
Holmes es una interesantísima herramienta para la detección de errores en estructuras HTML5, para lograrlo hace algo que nunca se me hubiese ocurrido, utilizar CSS para evaluar si las distintas estructuras se encuentran bien diseñadas, o bien, para detectar propiedades no soportadas por el navegador.
Esta herramienta detecta muchos de los errores clásicos que aparecen a la hora de estructurar un proyecto con HTML, por ejemplo: atributos faltantes o elementos obsoletos según W3.

Navegadores soportados: Google Chrome 10+, Safari 5+, Opera 10+ y Firefox 3.5+.
La principal ventaja de Holmes es que para utilizarlo simplemente debemos enlazar la hoja de estilo a nuestro proyecto, algo que no demanda más que una linea de código. Por lo que hacer este tipo de comprobaciones, previo lanzamiento de un proyecto, es algo extremadamente sencillo y nos puede evitar algún que otro dolor de cabeza.
Además de agregar la hoja de estilo, no olviden agregar la clase «holmes-debug» al body de nuestro documento.
Web: Holmes