Remover las propiedades CSS que no utilizamos se puede traducir en un mejor rendimiento de nuestros sitios, también en un ahorro en transferencia de datos y como si esto fuera poco, en unas hojas de estilo más organizadas, fáciles de leer y de mantener.
Eliminar los estilos que no estamos utilizando puede ser una tarea sencilla si el proyecto es pequeño, pero cuando las lineas que tenemos que analizar son miles este proceso se vuelve complicado y engorroso.

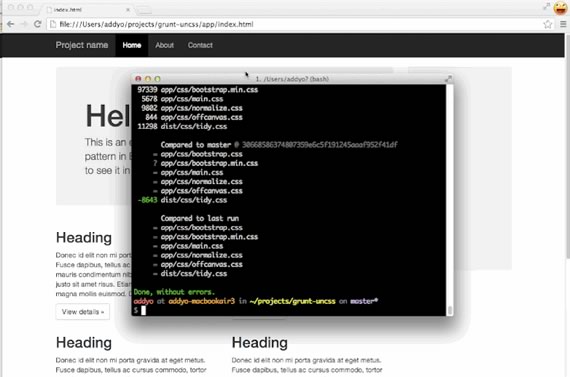
Para los programadores que utilicen Node.js existe una excelente alternativa llamada Grunt-uncss, un plugin para el conocido automatizador de tareas Grunt que podemos utilizar en la tediosa tarea de identificar estilos y propiedades CSS no utilizadas.
Para el que no lo conoce, Grunt es una biblioteca JavaScript para automatizar tareas y así economizar nuestro tiempo de trabajo, convirtiendo tareas repetitivas en simples task que se ejecutan de forma automática. Para funcionar se emplea un fichero en formato JSON que por norma se llama Gruntfile. Si todavía no lo probaron les recomiendo que hagan la prueba, en mi caso fue útil, sin embargo los que realmente aman este producto son los programadores de Node.JS.
Grunt-uncss, se instala a Grunt como cualquier otro plugin, para lograrlo simplemente debemos escribir:
npm install grunt-uncss --save-dev
Y luego instalar el plugin configurando el archivo Gruntfile:
grunt.loadNpmTasks('grunt-uncss');
La principal ventaja que encuentro de este plugin es que permite evaluar un mismo archivo CSS en distintas paginas, un problema bastante común que no lograron resolver muchas alternativas similares que solo examinan que estilos no están siendo utilizados solo en la pagina que se esta evaluando.




Ranferi
12 años ago
Como siempre presentan recursos muy buenos, Gracias!
Lo mejor de la semana sobre desarrollo web en español vol. 33 | ADWE
12 años ago
[…] Grunt-uncss: Elimina propiedades CSS que no utilizas […]
Edgar
11 años ago
Estilos que no se están utilizando y si son estilos que se usan solo después de una función de javascript?.