Ya comente en otras oportunidades, principalmente por Twitter, que estoy abandonando el uso de Firefox y migrando hacia Chrome, sin embargo el motivo por el que me estoy convirtiendo de navegador es pura y exclusivamente debido al consumo de recursos, excesivo a mi entender. Y como es promesa de Mozilla el reducirlos me tente bastante con probar la versión 4 en beta.
Antes de comenzar, y para el que guste probar Firefox 4 beta, pueden descargarlo directamente desde la fundación Mozilla. En mi caso fui probando y utilizando como guía la muy buena referencia brindada por Mozilla Hacks, de ahí que obtengo la gran mayoría de las anunciadas mejoras, y me quedo con las que más llamaron mi atención.
Captura de pantalla de Firefox 4.0 beta 1

Opina sobre Firefox fácilmente
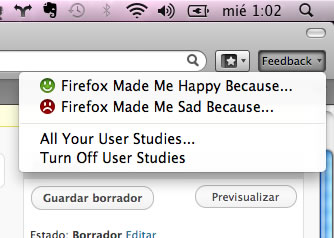
 Algo interesante de esta beta de Firefox es que nos permite enviar feedback directamente presionando un simple botón, un pequeño adicional que merece su utilización para aportar al menos desde nuestro lugar al desarrollo de este navegador.
Algo interesante de esta beta de Firefox es que nos permite enviar feedback directamente presionando un simple botón, un pequeño adicional que merece su utilización para aportar al menos desde nuestro lugar al desarrollo de este navegador.
Al presionar cualquiera de las dos opciones acompañadas por una smiley, Firefox nos llevara al sitio de Mozilla, en donde podremos escribir en apenas unas lineas nuestra opinion sobre la nueva versión del navegador, con sus aciertos y desaciertos.
Rendimiento
Según anuncian oficialmente Firefox reduce considerablemente los recursos que consume con respecto a sus versiones anteriores, algo que me llamo la atención al utilizarlo es la velocidad con que se renderizan los sitios a comparación de la versión 3.6. Ademas de que claramente no consume tanta memoria RAM como sus antecesores.
DOM y rendimiento en renderizado de estilos. Grandes mejoras en el tratamiento DOM y en el renderizado de reglas complejas CSS, yo ya en las ultimas versiones no note muchos cambios con respecto al tratamiento de selectores anidados, pero al menos en esta versión la visualización es notablemente mas rápida.
Reducción de entradas y salidas en la carga. Esta diferencia es notable, se logro reducir considerablemente la cantidad de llamadas, actualmente se puede ver una tabla en donde se detalla el estados exacto de esta meta, la idea de Mozilla es reducir a la mitad la cantidad de entrada y salidas, una mejora muy ambiciosa pero que se esta logrando.
 JavaScript. Mucho más rápido, una gran noticia para los fanáticos de este lenguaje y porque no, también para los que suelen utilizar los framework para desarrollar sus aplicaciones. Y aunque todavía no se incorpora Jagermonkey (no en la beta 1, probablemente en la próxima ya este disponible) los resultados son muy alentadores.
JavaScript. Mucho más rápido, una gran noticia para los fanáticos de este lenguaje y porque no, también para los que suelen utilizar los framework para desarrollar sus aplicaciones. Y aunque todavía no se incorpora Jagermonkey (no en la beta 1, probablemente en la próxima ya este disponible) los resultados son muy alentadores.
Acelaración de hardware mejorada via capas. Especialmente pensado para lograr un excelente desempeño en la implementación de vídeos por medio de HTML5. En Mac y Linux se utiliza para la aceleración OpenGL y DirectX 9 en Windows.
Aceleración de hardware a través de Direct2D. Esto es algo en lo que esta trabajando tambien el equipo de Internet Explorer 9. Esta implementación es importante con respecto a GDI, les recomiendo leer la documentación oficial en el sitio de Microsoft en donde pueden ver una serie de documentos con distintas pruebas.
Plugins en procesos separados. Ya estaba disponible para Windows y Linux, ahora también disponible para mac. Esta forma de correr plugins funciona de tal forma que le brinda más estabilidad al navegador completo. Chrome y hasta IE ya lo venían haciendo, ahora Firefox para todos los sistemas operativos 😀
Soporte para HTML5
Ahora lo mas divertido para los desarrolladores web 😀
Formularios HTML5. Muchas mejoras interesantes, inclusive la posibilidad de validar campos sin necesidad de utilizar ninguna validación adicional ademas de claramente la nativa del estándar. Con HTML5 vamos a poder validar un email o un teléfono por ejemplo sin necesidad de complicarnos la vida.
Secciones HTML5. Ahora con total soporte para etiquetas: <article>, <section>, <nav>, <aside>, <hgroup>, <header> y <footer>
Soporte nativo para Websockets.
Historial HTML5. Ahora soporta Firefox soporta pushState and replaceState importante mejora para la construcción de aplicaciones web, ademas de resguardar mejor la seguridad y privacidad de los usuarios. Esto esta muy relacionado a un problema de seguridad que explica muy bien Alejandro en una entrada que recomiendo leer: ¿Sabías que cualquier sitio puede ver tu historial de navegación reciente?
HTML5 Parser. Firefox 4 es el primer navegador en brindar completo soporte de esta característica. Esta nueva mejora nos permite embeber directamente archivos SVG Y MathML directamente en el contenido HTML.
Vídeos HTML5
Soporte para WebM y mejoras en el API de video, entre ellas la posibilidad de trabajar con un buffer y una mejora en la precarga de videos.
Animaciones y gráficos
Soporte añadido a SMIL. Aquí tienen algunos ejemplos. Es mágico!
SVG en todos lados. En las próximas versiones betas se irán incorporando, por el momento solo esta implementado en los laboratorios de mozilla, habrá que creerles 😛
Transiciones CSS. La versión 4 contiene una implementación casi completa de las transición CSS que son tan pedidas por todos nosotros, una diferencia notable puede marcar esta incorporación y adopción de las nuevas tecnológicas del CSS 3.
WebGL. Se mejora el soporte para WebGL, no obstante esta opción no se encuentra activada por defecto. Desde Mozilla recomiendan utilizar esta opción para los usuarios de Mac y para los usuarios de windows o Linux con placas de video NVIDIA.
CSS
 Elementos textarea aptos para redimensionar, por defecto. Este comportamiento se puede cambiar utilizando -moz-resize.
Elementos textarea aptos para redimensionar, por defecto. Este comportamiento se puede cambiar utilizando -moz-resize.
Nuevo selector -moz-any Este selector hasta el momento era completamente desconocido para mi, y es realmente impresionante. Sirve para agrupar distintos selectores e identificador para hacernos la vida mucho mas simple. Es tan potente que merece un post completo, un selector que va a dar para hablar y mucho!
Soporte para calc() CSS3. Otra cosa que va a dar que hablar. Permite calculas dimensiones directamente desde las hojas de estilo, es implemente impresionante, piensen en los diseños líquidos y se van a dar cuenta el gran problema que esta mejora solucionaría.
Selección de una parte de las imágenes de fondo. Otra mejora, no me parece tan significativa como las anteriores, no obstante simplifica mucho la vida, hoy en día esto se hace pero combinando varias propiedades. Aunque si esto lo vemos desde las CSS Sprite puede ser un cambio enorme, todavía no pude probarlo por lo que acoto mi emoción 😛
Se renombra la propiedad -moz-background-size a background-size
Firefox 4 beta 1 me gusta, y mucho!
Obviamente Firefox 4 tiene muchas mejoras más, estas son por el momento las que me parecieron más interesantes, sinceramente en cuanto al rendimiento estoy notando a este Firefox mucho más veloz que el anterior.
Quizás Firefox 4 sea como el Ave Fénix y retorne de las cenizas para convertirse nuevamente en el navegador por defecto de muchos que se pasaron, como yo, a Chrome. Por el momento empezó con el pie derecho 😀




fer
14 años ago
Tiene muy buena pinta, a ver si de una vez mejoran el tema del rendimiento, que sin duda es el talón de aquiles de las actuales versiones. De todas formas, creo que la sola existencia de firebug garantiza el uso de firefox por los desarrolladores…
Saludos!
angel
14 años ago
Yo sigo utilizando firefox, y espero que esta versión sea mejor. Mi problema es que lo tengo cargadísimo de plugins.
Con lo cual firefox, lo prefiero a la hora de trabajar con sus extensiones para desarrollo y seo, y chrome lo utilizo para la navegación pura.
saludos
Pablo
14 años ago
@Fer: Eso me ocurre a mi junto con algunas que otras extensiones, encima Firebug tiene una version lite pero bastante mala para Chrome!
@Angel: Las extensiones son lo mejor que le pudo pasar a Firefox, esta version nueva anda notablemente más rapido que la anterior, animate a probarla! 😀