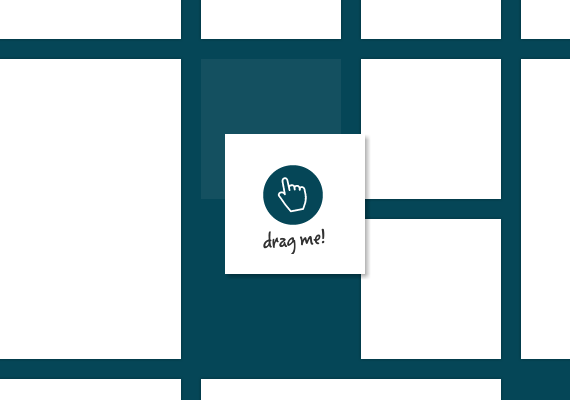
Gridster.js es un plugin jQuery para generar una estructura básica de tabla con la capacidad de arrastrar y soltar elementos en ella, reorganizando su contenido de forma dinámica y animada.
Implementar este plugin es realmente sencillo, y la compatibilidad con distintos navegadores es más que aceptable. El efecto de reorganización esta muy bien logrado y funciona de manera fluida en toda la tabla.
En el sitio oficial del proyecto pueden ver una demostración online.

Ejemplo de uso:
Instalamos las bibliotecas necesarias:
<script type="text/javascript" src="libs/jquery.js"></script> <script type="text/javascript" src="jquery.gridster.js"></script>
Utilizamos una estructura HTML convencional:
<div class="gridster">
<ul>
<li data-row="1" data-col="1" data-sizex="1" data-sizey="1"></li>
<li data-row="2" data-col="1" data-sizex="1" data-sizey="1"></li>
<li data-row="3" data-col="1" data-sizex="1" data-sizey="1"></li>
<li data-row="1" data-col="2" data-sizex="2" data-sizey="1"></li>
<li data-row="2" data-col="2" data-sizex="2" data-sizey="2"></li>
<li data-row="1" data-col="4" data-sizex="1" data-sizey="1"></li>
<li data-row="2" data-col="4" data-sizex="2" data-sizey="1"></li>
<li data-row="3" data-col="4" data-sizex="1" data-sizey="1"></li>
<li data-row="1" data-col="5" data-sizex="1" data-sizey="1"></li>
<li data-row="3" data-col="5" data-sizex="1" data-sizey="1"></li>
<li data-row="1" data-col="6" data-sizex="1" data-sizey="1"></li>
<li data-row="2" data-col="6" data-sizex="1" data-sizey="2"></li>
</ul>
</div>
Inicializamos el plugin:
$(function(){ //DOM Ready
$(".gridster ul").gridster({
widget_margins: [10, 10],
widget_base_dimensions: [140, 140]
});
});
Web: Gridster.js




raul
13 años ago
una duda: como se inicializa el plugin? donde se pega el scrip?
Muchas gracias