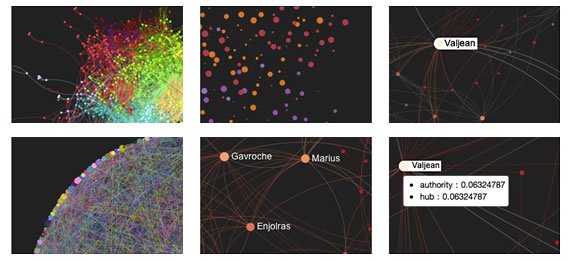
Sigma.js es un proyecto open source, desarrollado con JavaScript, para la creación de gráficas utilizando para ello Canvas de HTML5. Esta pensado especialmente para mostrar de forma interactiva gráfica, ya sea estática o dinámica.

Como principales características de este proyecto podemos destacar que no cuenta con ningún tipo de dependencias, no obstante funciona perfectamente de forma conjunta al popular framework jQuery. Inclusive la forma de gestionar los eventos se asimila muchísimo a la de jQuery, por no decir que es exactamente igual.
Los métodos de Sigma.js son perfectamente encadenables, el proceso de diseño es fluido, y al menos por las pruebas que pude realizar, la biblioteca no tiene ningún tipo de inconvenientes en representar gráficas con grandes volúmenes de información.
Modo de uso:
var sigRoot = document.getElementById('sig');
var sigInst = sigma.init(sigRoot);
sigInst.addNode('hello',{
label: 'Hello',
color: '#ff0000'
}).addNode('world',{
label: 'World !',
color: '#00ff00'
}).addEdge('hello_world','hello','world').draw();
El ejemplo simplemente genera una instancia. Les recomiendo visitar los ejemplos online disponibles desde Sigma.js, no solo los van a ver funcionando esta fantástica biblioteca, sino que también van a encontrar muchísimo código fuente para aprender a utilizarla.
Web: Sigma.js




Los comentarios están cerrados.