Al momento de crear nuestros sitios no existe un solo lugar para ir a buscar todo lo que necesitamos. La experimentación forma parte del desarrollo. Asimismo, cada uno de nosotros tiene sus lugares de consulta favoritos y aquellos a los que...
jQuery
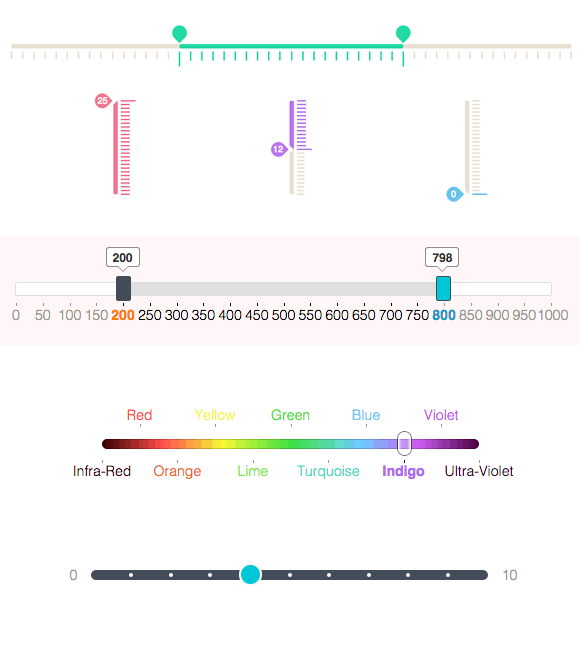
Es cierto que, el selector de rangos jQuery funciona perfectamente. Sin embargo, a la hora de personalizar su aspecto visual, deja bastante que desear. Es por esta misma razón es que existe el proyecto jQuery UI slider Pips. Un recurso que nos brinda...
En algunos artículos anteriores les he recomendado herramientas para elaborar imágenes héroe (hero images) a las que nos referimos siempre que hablemos de los banners, imágenes y carruseles inmensos que ocupan toda la ventana del explorador al momento de ingresar...
El hecho de arrastrar las cosas en cada aplicación que visitamos se realiza mediante el ya conocido acciones Drag & Drop. Sea que se trate de una página web o una aplicación. En algunos sistemas operativos, es una acción que resulta...
Cuando se enfrentan a implementar un nuevo diseño web, puede surgir la necesidad de agregar animaciones. Claro que siempre será mejor optar por aquellas que no irriten a quien visita el sitio, sobretodo porque es algo que tiende a cansar...
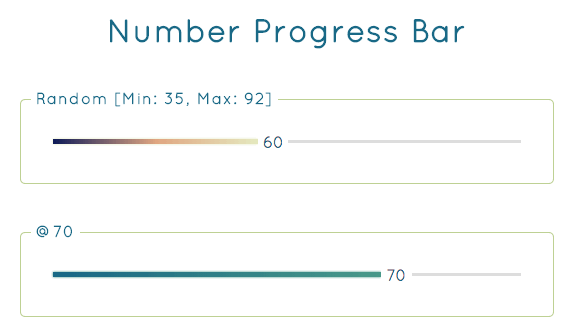
NumberProgressBar es un bonito recurso ideal para aquellas personas que buscan emplear una barra de progreso que muestre un indicador numérico de carga. El proyecto emplea CSS para todo lo que se refiere a la construcción gráfica del elemento y...
RangeSlider.js es una nueva alternativa a la hora de mostrar un selector de rangos, su principal característica es que esta elaborado utilizando HTML5 para todo lo que respecta a su interface gráfica y para lo que se refiere a lo...
PouchDB es una muy interesante propuesta, se trata de una base de datos para almacenar pequeñas cantidades de información especialmente pensada para el desarrollo de aplicaciones web que se ejecuten offline. Esta base de datos se encuentra desarrollada utilizando JavaScript...
Hace un par de actualizaciones atrás, llamó mi atención cómo en iTunes, al seleccionar un álbum de nuestra librería, se desplegaban las canciones con un color de fondo que hacía que la imagen de tapa (cover) se fundiera, este efecto...
Imagelightbox.js es una estupenda biblioteca JavaScript que resuelve la mayoría de los problemas que aparecen al utilizar un lightbox en un teléfono móvil. Este proyecto centro su diseño en una serie de normas básicas de usabilidad y que muy pocas...
Odometer es un muy buen recurso desarrollado con JavaScript combinado con CSS para mostrar un bonito odómetro, estilo cuenta kilómetros, de una forma sencilla. Este proyecto no solo reproduce visualmente a la perfección a este famoso instrumento de medición, también...
Las tablas suelen darnos dolores de cabeza a la hora de incorporarlas en los diseños, quizás sea por su naturaleza rígida o quizás es porque en un pasado bastante lejano, eran completamente incompatibles con las formas que luego se implementaron...
Subir archivos a un servidor puede convertirse en una verdadera odisea cuando lo que buscamos es una perfecta integración y un muy buen nivel de compatibilidad con los distintos navegadores web. Para lograr un buen sistema de upload de archivos...
Cuando comenzamos un proyecto es fundamental elegir bien el lenguaje de programación o framework que vamos a utilizar para desarrollarlo. Esta acción de elegir la plataforma, que parece sencilla y no lo es, en el futuro será la que nos...