Zelect es otra opción para personalizar campos del tipo Select de forma sencilla y ágil, con la ventaja de incorporar un pequeño buscador o filtro interno entre las distintas opciones, algo ventajoso para el usuario cuando las opciones son muchas.

El proyecto cuenta con una serie de características que lo convierten en una excelente opción a la hora de modificar la estructura de un campo select clásico, por ejemplo su aspecto visual se puede modificar libremente por medio de las hojas de estilo, puede gestionar tanto select estáticos como aquellos que se generan de forma dinámica utilizando AJAX para solicitarle información al servidor.
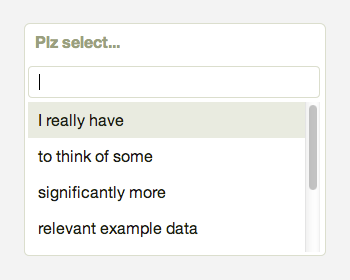
Ejemplo de Select personalizado:
La estructura HTML es basica:
<select id="select-backed-zelect"> <option value="first">First Option</option> <option value="second">Another Option</option> <option value="third" selected="selected">Third option</option> </select>
La inicialización, sencilla:
$('#select-backed-zelect').zelect()
Su creador al momento de construir este recurso decidió dar una buena serie de métodos para controlar las acciones que puedan generarse desde el campo, por ejemplo la selección de una opción puede disponer del lanzamiento de un evento.
También tiene varias opciones fáciles de configurar para modificar la forma en que se despliegan los distintos items, una de ellas es la velocidad con la que se despliega la información, otra es el texto por defecto cuando el filtro no encuentra resultados, y así hasta llegar a un nivel de integración casi absoluto.
El proyecto es muy liviano, para que se den una idea esta construido utilizando menos de 300 lineas de código en total.
En el apartado de Github de Zelect van a encontrar varios ejemplo y formas de utilizar esta pequeña biblioteca, les recomiendo ver las distintas opciones para seleccionar cual es la más oportunidad según la plataforma que estén utilizando.
Web: Zelect




ANTONIO
12 años ago
Hola Pablo. Estoy buscando alguna librería como esta que cuentas, para cargar en un select un número muy alto de items desde una BD. Estamos hablando de más de 30.000 registros (clientes), y luego gestionarlo con autodetección de la entrada, como hace ZELECT.
Evidentemente, necesito alguna rutina de carga que se haga de forma asíncrona, ya que de otra manera es demasiado lento el proceso.
¿Me puedes ayudar con alguna sugerencia?
Muchas gracias.
Antonio
Jose
8 años ago
Cuando tuve que hacer un proyecto web me parece que uno de los primeros en probar fué esta librería. Sin embargo, para mí uno de los mejores sin duda fué select2. Su facicilidad de uso
Jose
8 años ago
Hoy buscando el selector con buscador me acordé de que escribí en tu blog pero no puse un ejemplo del select2.
https://quecosasleo.com/2017/05/select-con-buscador/
Saludos!!