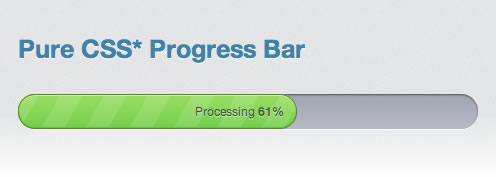
Si estas desarrollando una aplicación web en donde tienen que realizar procesos lentos y el usuario tiene que lamentablemente soportarlos, tal como podría ser una importación de contactos, puede ser de tu utilidad la barra de progreso animada desarrolla por Ivan Vanderbyl.
La barra de progreso funciona con CSS y jQuery, luego utiliza unas imágenes para realizar la animación, como detalle interesante podemos ver el texto con el porcentaje de progreso dentro de la barra y no por fuera como hace la mayoría de las alternativas disponibles por otros diseñadores.

Si lo desean pueden ver una demostración online. Para cambiar el color de la barra solo basta con retocar el archivo de la hoja de estilo, al trabajar con imágenes transparentes no hace falta retocarlas en lo más minimo ya que todo cambio lo podemos realizar desde el código.
En el archivo que van a poder descargar desde GitHub van a encontrar el Framework jQuery, y un archivo llamado progress.js en donde podrán ver como funciona el plugin, abajo de todo en ese mismo archivo encontraran un ejemplo de implementación.
Web: Ivan Vanderbyl




JORGE
13 años ago
Excente trabajo.
Una pregunta, se podra desarrollar una barra de progreso similar donde se pueda ver el % de envio, cuando se envia un archivo adjunto en la aplicación Mail del iPhone 4S con iOS 5.0.1??
De ya existir el parche, donde se podria descargar y como se instalaria en el iPhone?