At.js es un bonito proyecto construido con JavaScript para incorporar a nuestros proyectos la función de autocompletar en campos textarea. Algo muy similar a lo que hacen redes sociales como Facebook o Twitter cuando utilizamos el símbolo @ y aparece la lista de amigos disponibles.
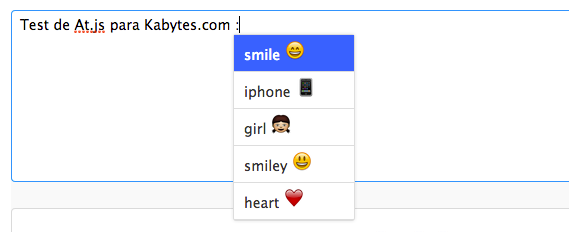
Esta biblioteca da un paso más cuando permite no solo autocompletar con texto sino con imágenes, por ejemplo podemos utilizar este recurso para sugerir smileys cuando el usuario emplea los dos puntos (:).

Ejemplo de uso:
$('.inputor').atwho('run').atwho({
at: "@",
alias: "at-mentions",
'callbacks': {
remote_filter: function (query, callback) {
// this.super_call("remote_filter", query, callback)
callback(null)
}
}
Como se puede ver en el ejemplo, implementar esta biblioteca JavaScript es muy sencillo.
Una ventaja de este recurso es que permite definir cualquier carácter o símbolo a la hora de activar el autocomplementar, solo es necesario definirlo en la inicialización del script.
At.js también soporta eventos del teclado, permitiendo utilizar las teclas para seleccionar un valor cuando se despliega el cuadro con opciones.
Los requerimientos son basicos: jQuery 1.7 o superior y la biblioteca Caret.js.




Lo mejor de la semana sobre desarrollo web en español vol. 30 | ADWE
12 años ago
[…] At.js: Autocompletar para campos textarea […]