¿Quien puede negar que la API de Google Maps es útil? Indudablemente lo es, y para quienes estén interesados en utilizarla en sus proyectos un plugin jQuery que deberian probar es gMap, desarrollado por la gente de Smashing Labs.
gMap provee un mecanismo simple y potente de utilizar la API de Google Maps, con tan solo unas llamas al código del plugin podemos incorporar rápidamente mapas dinámicos a nuestros sitios web.
Entre las virtudes que destacan sus creadores podemos nombrar:
- Agregar múltiples markers con iconos personalizados, servirse de popups y títulos para desplegar información adicional.
- Configurar centro, nivel del zoom y tipo de mapa.
- Posicionar markers por latitud y longitud, como así también por dirección directamente.
- Configurar controles personalizados.
- Obtener un potente gestor de eventos en los mapas para obtener la información incorporada por el usuario que los utiliza.
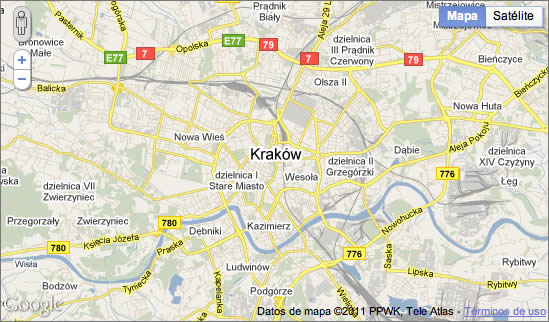
El ejemplo propuesto en el sitio oficial de configuración se ve de la siguiente forma:
$('#map').gMap({
address: 'Kraków, Poland',
zoom:12
});
Y el resultado es el siguiente:

Les recomiendo visitar la sección de ejemplos en donde van a poder más de cerca la potencia de este plugin.
gMap es una excelente alternativa para aquellos que no quieren enredarse utilizando la documentación de Google Maps, el plugin en si cubre la gran mayoría de las necesidades habituales a la hora de utilizar un mapa de Google.
Alternativa: Google Maps con jQuery




Script jQuery para el API de Google Maps
14 años ago
[…] El propósito de GMap tal como idican en la web del proyecto es ayudar a mantener el código limpio y la creación de mapas de Google de forma muy sencilla, sin necesidad de aprender su API. Descargar | Fuentes […]
Lo mejor de mi RSS del 11 al 17 de abril | Linux Hispano
14 años ago
[…] API Google Maps utilizando jQuery – Kabytes […]
Lo mejor de mi RSS del 11 al 17 de abril | Superlinux
14 años ago
[…] API Google Maps utilizando jQuery – Kabytes […]
sinehard
14 años ago
Hola, muchas gracias por la entrada. Sin embargo no termino de encontrar cómo usar la Api de googlemaps con mi propios mapas y no encuentro páginas que me ayuden a hacerlo (por ejemplo como la usan en http://www.elfenomeno.com/GoogleMiddleEarth/…
¿Puedes ayudarme o, al menos, orientarme a donde buscar?