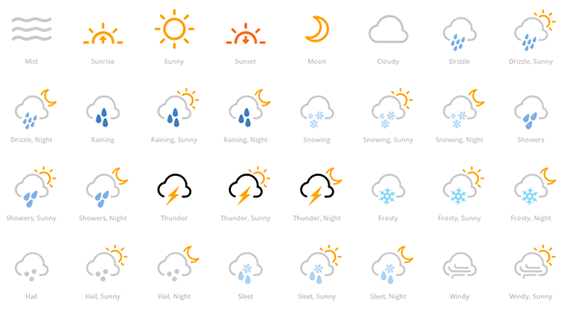
Forecast font es una web-font para crear iconos del clima de manera sencilla, eficiente y rápida. Su diseño permite crear iconos compuestos que se forman utilizando distintas capas, esto permite crear imágenes que utilicen más de un color y se integren perfectamente al diseño de nuestro sitio.
Al tratarse de una web-font podremos escalar sin ningún tipo de inconveniente los distintos iconos, ademas al utilizar font-face modificar el aspecto visual es simplemente modificar algunos valores en nuestras hojas de estilo.
En total esta tipografía esta compuesta por más de 45 iconos distintos, abarcando prácticamente cualquier estado climatológico.

Ejemplo de uso:
@font-face {
font-family: "iconvault";
src: url("iconvault_forecastfont.eot");
src: url("iconvault_forecastfont.eot?#iefix") format("embedded-opentype"),
url("iconvault_forecastfont.woff") format("woff"),
url("iconvault_forecastfont.ttf") format("truetype"),
url("iconvault_forecastfont.svg#iconvault") format("svg");
font-weight: normal;
font-style: normal;
}
Luego simplemente indicamos en nuestra hoja de estilo la ubicación del iconos que necesitamos utilizar, esto lo logramos mediante el uso de la propiedad content.
Y por último, decir que este proyecto se encuentra estrechamente ligado a otro llamado iconvau.lt, una aplicación interesante con la cual podremos crear nuestra propia web-font partiendo de simples imágenes insertadas en una plantilla.
Esta tipografía es un proyecto open source, liberado bajo licencia MIT.
Web: Forecast font




Colección de tipografías meteorológicas @font-face
12 años ago
[…] Visto en Kabytes […]