Mes a mes les acerco compilados de elementos UI que cubren varios estilos, pero si los miramos con detenimiento no ofrecen alternativas completamente fuera de lo común. Con esto me refiero es que siempre que busquen en otro lado, encontrarán alguna opción similar que las supla o variaciones posteriores que las complemente.
En mi caso, nunca termino utilizando un solo paquete, principalmente porque en los sitios específicos es necesario contar con elementos que generalmente no se incluyen en ningún recurso elaborado por defecto. Es así que siempre tengo a mano algunos archivos de confianza que se que puedo utilizar en mis diseños y al mismo tiempo busco más alternativas que complementen casos de emergencia.
Es así como llego a recolectar grandes cantidades de recursos por las dudas que en algún momento desaparezcan o dejen de ser gratuitos (que no entiendo porqué pasa cada vez más seguido).
No es ninguna novedad que el estilo plano está copando todos los diseños nuevos y la realidad es que resulta práctico ya que visualmente si está bien implementado ayuda muchísimo al usuario y si el diseñador toma buenas decisiones entonces el sitio fluirá en cuanto a velocidad y funcionamiento de forma más liviana que si utilizara grandes cantidades de imágenes pesadas.

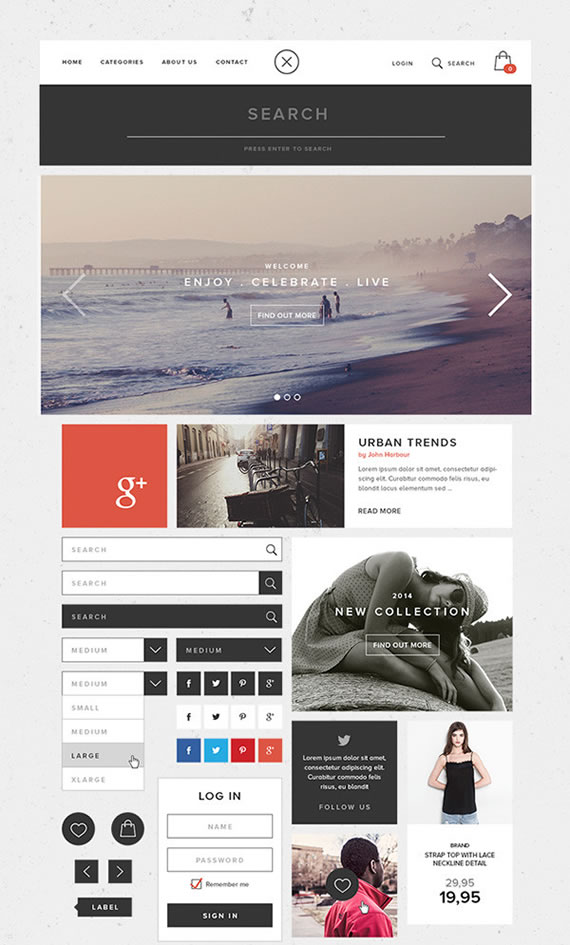
Descargar Flat UI Kit | GraphicBurger
Este paquete de elementos que comparto de forma destacada y separado de los compilados que envío mensualmente tiene estilo plano, ideal para replicar con fondos en los elementos como siempre recomiendo y utilizar alguna webfont que permita la inclusión de iconos como fontawesome o similares.
Contiene visualmente todos los guiños que se utilizan hoy en día y con algunas pocas modificaciones podrán implementarlos en cualquier diseño web o aplicación que se encuentren desarrollando. Es una buena herramienta, actual y tiene detalles de calidad con los que al implementarla, seguramente llegarán a un buen resultado.




Los comentarios están cerrados.