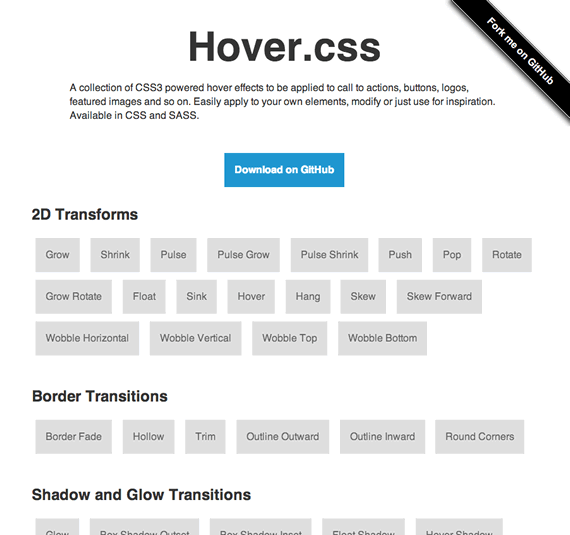
Hover.css es una bonita hoja de estilos que contiene un excelente numero de efectos y animaciones realizadas utilizando solamente CSS3.
La idea de este proyecto es simple, utilizar solo hojas de estilo para animar elementos de una manera sencilla, sin la necesidad de complicar nuestro proyecto con complejas bibliotecas, simplemente copiando un estilo podemos mejorar nuestros sitios desde lo visual e interactivo.
Dentro de este recurso vamos a encontrar: animaciones 2D, transiciones de bordes, sombras, tooltips y varios estilos de pliegues.

Al momento de descargar Hover.css vamos a encontrarnos con su archivo versión SASS, ideal para una correcta integración con nuestros trabajos.
Si hablamos de compatibilidad con los distintos navegadores, hover.css cuenta con los hacks más populares para que los efectos se reproduzcan perfectamente en los navegadores más antiguos, obviamente tendremos algunas diferencias si el navegador utilizado tiene varios años, sin embargo este proyecto esta pensado para que nunca un elemento quede inutilizado, en el peor de los escenarios el efecto no logrará reproducirse, eso es lo peor que nos puede ocurrir.
Otro detalle interesante: si no deseamos aislar las propiedades que vamos a utilizar, ya sea por falta de tiempo, ganas o porque nuestro proyecto no necesita que su peso sea el mínimo posible (aunque obviamente es lo recomendado) podemos emplear la hoja de estilo hover.css es su versión simplificada, es idéntica a la original pero sin saltos de linea ni espacios, en total pesa unos 33kb, peso que podemos reducir aún más si utilizamos la compresión gzip del servidor.
El proyecto completo se encuentra publicado bajo licencia MIT, su autor brinda de forma muy amable su libre utilización, tanto para proyectos comerciales como personales.
Web: Hover.css




Lo mejor de la semana sobre desarrollo web en español vol. 37 | ADWE
11 años ago
[…] Hover.css: Efectos hover con CSS3 […]