Todo aquel que se dedica al diseño web sabe que la usabilidad es una de las características principales que se tienen en cuenta a la hora de diseñar cualquier sitio. Obviamente esto no solo se aplica al diseño web en particular, un buen diseño debe asegurar al usuario la correcta y cómoda funcionalidad de cualquier dispositivo, desde un teléfono móvil hasta, porqué no, una cafetera o una lapicera.
![]()
La usabilidad se encuentra considerada en cada cosa que manipulamos, y mucho de esta disciplina tiene que ver con la creación de nuevas formas de utilización de las cosas, ya sean cotidianas o particulares. Es por ello que antes de colocar los elementos interactivos en cualquier interfase, debemos tener en cuenta cómo el usuario se relaciona con nuestra creación, sea cual fuere.
En mi caso he tenido que diseñar algunas instalaciones en las que si o si el habitante (nosotros los denominamos así) debe accionar de una determinada manera o varias, diversas cuestiones que se encuentran en la obra, en algunos casos directamente, en otros simplemente con su presencia, el lugar por el que se acercan o hasta el color de su ropa.
La usabilidad es práctica y casi subliminal, le estará diciendo al usuario: aquí debes ir, este botón hará lo que tu quieres hacer. Hay libros enteros sobre estas cuestiones, sin embargo en mi carrera es usual encontrarnos ante la difícil tarea de generar nuevas opciones, impensadas, originales y que sean tan intuitivas que el habitante no solo no tenga que hacer nada con sus manos sino que con su mera presencia en tal o cual lugar activará un universo de posibilidades.
En el diseño web, sucede lo mismo, debemos ocuparnos largo tiempo a pensar como usuario para lograr una interfase adecuada y que no haga que, al no entender nada abandonen nuestro diseño. En mi caso, siempre lo prefiero simple, más que nada porque la saturación de información abruma a cualquiera y si aquello que yo quiero que el visitante active no se encuentra a la vista, puedo perderlo. Y nadie quiere eso.
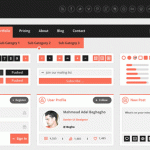
Y en realidad toda esta gran introducción me lleva a compartir con ustedes estos elementos que encontré que me resultaron muy interesantes. Primero por la cantidad, ya que cubre casi todos los elementos interactivos de una web (Botones, menúes, barras de desplazamiento, áreas de formularios, casillas de verificación, etc.), y por otro por la excelente calidad con el que se encuentran diseñadas.
![]()
Descargar UI Web Design Elements | DownloadPSD
Se encuentran incluídas en formato Photoshop, lo que les permitirá jugar con los colores y los tamaños del modo que lo deseen, y recuerden siempre, convertirse en usuarios de sus sitios y definir estas cuestiones organizativas, no solo les alivianará la tarea a la hora del diseño sino que asegurará el éxito del mismo.




Los comentarios están cerrados.