Quizás ahora no se vea tanto, pero antes era bastante común entrar a un sitio y ver un pequeño simbolito de una especie de organigrama en una esquina, que al hacer clic nos llevaba al mapa del sitio, una sección bastante interesante, ya que nos permitía ver de una forma más o menos simple la estructura principal del sitio web. También era muy utilizado porque era una forma de mostrarle a los robots de los buscadores por donde tenían que darse una vuelta, pero con la evolución de los motores de búsqueda esto casi no se ve, al menos no con tanta frecuencia.
Los mapas del sitio visibles al usuario son realmente útiles para muchas personas, a mi entender esto se dejo de usar mucho porque visualmente, y dependiendo de la magnitud del sitio, la representación era bastante difícil, pero gracias al trabajo de Astuteo esto puede cambiar. Lo que lograron es hacer una archivo css con todas las clases y atributos necesarios para que sin usar ni Javascript ni nada obtengamos un mapa del sitio muy atractivo y fácil de entender.

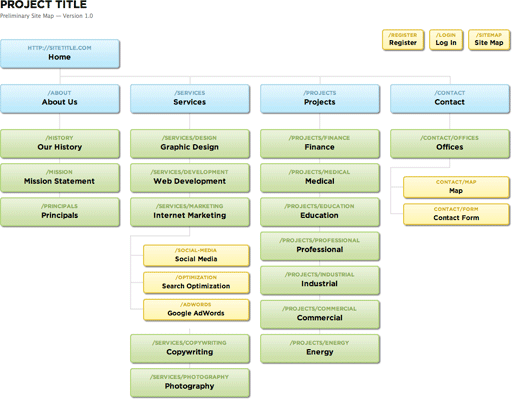
La implementación es muy simple, utiliza listas css, por lo que simplemente con asignar las clases necesarias estaríamos obteniendo un resultado similar al de la imagen de arriba. También en la descarga vienen las imágenes en su respectiva carpeta, en formato PNG, por lo que reemplazarlas es relativamente fácil si se tienen conocimientos mínimos de algún editor de imágenes.
Web: SlickMap CSS




Los comentarios están cerrados.