Personalmente me gustan mucho los diseños oscuros, siempre que estén bien combinados, los considero sobrios y relativamente relajantes.
Pero cuando nos disponemos a crear un sitio que contenga espacios oscuros o sean completamente negros, ¿qué cosas deberíamos tener en cuenta para lograr un buen resultado? En WebDesignerDepot han publicado qué hacer y qué no en diseño de webs oscuras, un artículo muy interesante que les recomiendo leer en su totalidad si pueden hacerlo.
Pero por otro lado quisiera acercarle a nuestros lectores, un extracto de los principales puntos para tener en cuenta si estamos planeando un diseño muy oscuro y no queremos cometer grandes errores.
Uno de los problemas principales que se nos presenta en los sitios oscuros es la de la visibilidad, es difícil lograr que la lectura sea amena y no canse nuestra vista. Pero a su vez, a la mayoría de los usuarios, prefieren los diseños negros.
Utilizar espacios en blanco (o en negro)
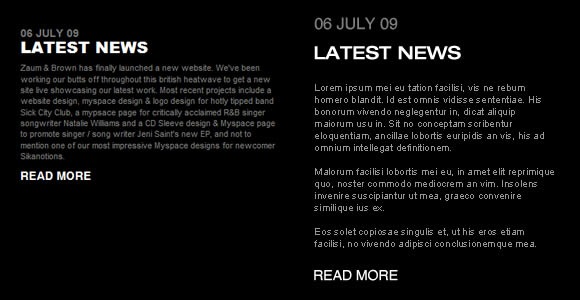
El uso del espacio en negativo puede ser una buena forma de ordenar nuestros elementos sin demasiados problemas. En el artículo de tips para tu website, ya hemos hablado sobre el uso de los espacios, y si se utilizan bien, pueden llegar a ser un elemento determinante en el resultado.
Los diseños oscuros tienden a sentirse pesados, y si se disponen de manera desordenada puede reforzar esta sensación.
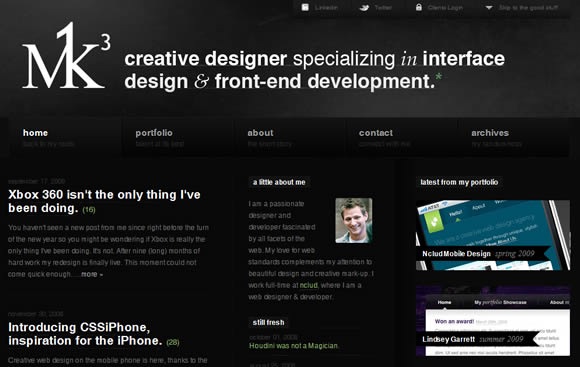
Entonces, recorrer sitios oscuros y observar como disponen sus elementos, puede ser una buena práctica que nos ayude a tomar decisiones en este aspecto en nuestros propios diseños.
Espaciado de texto
La lectura sobre fondos oscuros es uno de los principales problemas que enfrentamos a la hora de diseñar, y hay que prestar mucha atención a esta cuestión si queremos lograr que sea efectivo.
Como en todos los diseños, una forma de aumentar la visibilidad en sitios oscuros es aumentar el espaciado, ajustando el tamaño del párrafo, espaciado e interlineado.
En el ejemplo veremos cómo se puede fácilmente modificar la facilidad de lectura, simplemente ajustando las características del texto. También podemos aumentar el tamaño, y siempre es recomendable que si, debemos aplicar texto sobre un fondo oscuro, seleccionemos una tipografía legible.

Contraste del texto
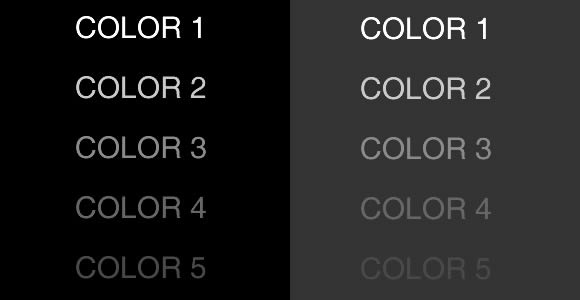
En los sitios oscuros, el contraste generado entre el fondo y el cuerpo de la tipografía es la clave. Hay herramientas de contraste para definir que sea el adecuado. Un contraste demasiado marcado puede irritar la vista, mientras que uno muy tenue puede no ser fácilmente legible.
Encontrar el contraste perfecto significa hallar un balance entre la oscuridad del fondo y el brillo del texto.
Experimentar con las distintas sombras puede ser lo mejor para encontrar aquella que no moleste la vista al leer. Cambiar fondos y colores de texto entre aquellos que no sean puramente negros o blancos respectivamente.

Manejando las tipografías
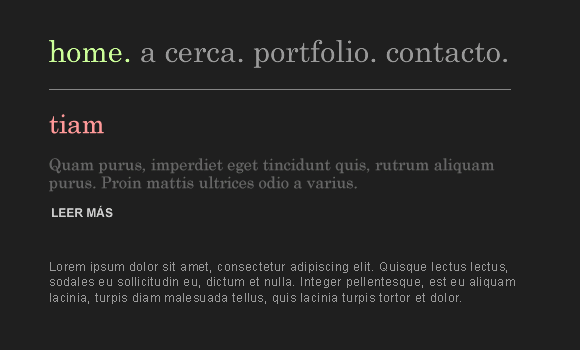
La selección de una buena tipografía es muy importante, y es algo en lo que tenemos que prestar particular atención, más tratándose de un diseño oscuro. Obviamente la tipografía sans-serif es mucho más nítida que la serif, cuando estamos diseñando con textos pequeños.
Un buen truco para no dejar afuera a la serif, es utilizarla en los textos que se presenten en tamaños más grandes, y dejar la sans-serif para aquellos de tamaño reducido.
A continuación vemos cómo un uso certero de los elementos tipográficos puede darnos buen resultado de la mezcla entre serif y sans-serif, para que ninguna de las dos quede desplazada.

Utilizar paletas de colores básicas
A todos nos encantan los colores, muchos y combinados de la mejor manera. Pero en el caso de los diseños oscuros, menos es más. Utilizar una paleta de colores muy variada puede ocasionar un desorden intenso, y siempre es mejor no seleccionar colores demasiado brillantes para no generar irritación o cansancio visual.
Para brindar a sus diseños una visual ordenada y limpia, los diseñadores deberían siempre utilizar paletas de colores minimalistas. Elegir uno o dos colores, en caso de querer incluir más, siempre se puede agregar un color de fondo oscuro, saliendo del neutro.
El color es lo que puede hacer que nuestro diseño se vea desordenado, siempre es mejor usarlo con cautela para no resaltar zonas no deseadas.

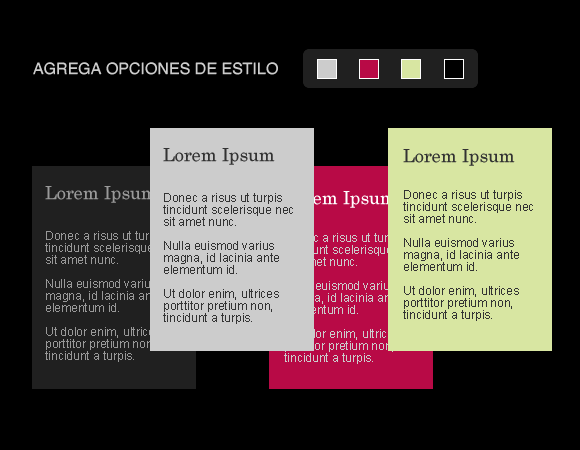
Agrega un selector de estilo
Es imposible lograr que a todos nuestros usuarios les guste el mismo diseño, muchos preferirían poder leer o visualizar el sitio en diferentes gamas, colores y combinaciones entre fondo y frente. Para ello los Style Switchers pueden ser una buena opción.
Asegúrate de incluir opciones de estilo, para que los usuarios puedan en último caso seleccionar la opción de visualización que desean.
Ciertamente implica cierto trabajo, sobre todo si contamos con un diseño que contiene imágenes, pero puede ser una solución relativamente simple para aquellos usuarios que disfrutan de leer sobre fondos claros.

Cuestiones finales
Los diseños oscuros pueden resultar muy bien para cierto tipo de sitios. En general funcionan mejor para webs creativas o elegantes.
En el caso de espacios modernos, los colores oscuros agregan elegancia, y en el caso de sitios estilo grunge o dibujados a mano, la oscuridad resalta la creatividad del espacio.
A su vez, los diseños oscuros suelen ser la mejor opción para sitios con muy poco contenido, ya que tiende a llenarse el espacio. Obviamente que el hecho de ser oscuros no quita que puedan tener algo de color.





Rogelio
16 años ago
Personalmente no me gustan mucho los fondos negros. La lectura con fondo negro y fuente clara puede ser muy pesada, especialmente para los que no tenemos vista perfecta. Dolor de cabeza incluido.
Si se usa para alguna herramienta, algo que no implique el esfuerzo de leer, me parece que si funcionaria.
Fuente blanca o gris, si es que no me es 100% indispensable leer en esa web, salgo corriendo de ella. Me pregunto si a alguien mas le pasa lo mismo?.
Los fondos blancos rodeados de partes oscuras me parecen lo mejor si quieren darle un toque elegante 😀
Tamara
16 años ago
@Rogelio: justamente esta guía es para que a quienes les pasa lo mismo que a ti, puedan evitarlo y tenerlo en cuenta a la hora de diseñar para no descartar completamente los diseños oscuros.
Gracias por tu comentario. Saludos.
Tweets that mention Cuestiones de los diseños oscuros | Kabytes -- Topsy.com
16 años ago
[…] This post was mentioned on Twitter by Argentina Feeds, Juan Maria Nieves. Juan Maria Nieves said: Cuestiones de los diseños oscuros http://bit.ly/4l18dP […]
Manuel
16 años ago
Buen articulo, gracias Tamara por ayudarnos en nuestros diseños. Un dia de estos te enviare uno, cuando lo haga, ajajaja
Tamara
16 años ago
@Manuel: gracias a vos por comentarnos y ojalá te ayuden estas guías y te queden muy bien! Espero los diseños!!
Saludos! 😉
neiker
16 años ago
Interesante..
Especialmente porque estoy trabajando en mi primera web (http://beta.soy-metalero.com.ar/)
Y tiene un diseño en el que predominan los coleres oscuros.
El tema de que el texto es poco legible en fondos oscuros lo solucione poniéndole un fondo claro a la sección donde se va a mostrar la mayor cantidad de texto. (El fondo no es otra cosa que el fondo oscuro «negativizado»).
Gracias por el articulo!
Manuel
16 años ago
Hola Tamara, gracias por tu disponibilidad, y aprovechandome de tu generosidad, te quiero hacer una pregunta, necesito hacer un diseño, pero debe tener como colores principales, verde y blanco. quiero saber que otro color puedo utilizar, para hacer un diseño armonioso, y que no canse la vista, ademas que no quede tan claro, o tan oscuro. He pensado en pequeños toques naranjas, o rojos, pero no se entonces que tonalidad de verde utilizar.
Gracias Tamara, por cualquier ayuda que me puedas prestar.
P.D. la pagina debe ser un diseño sobrio.
Tamara
16 años ago
@neiker: Me alegro muchisimo que te sirvan los consejos, un saludo! Y éxitos en tu proyecto! 😀
@Manuel: para realizar las paletas de colores a partir de un sitio son muy útiles los generadores de paletas. He hablado varias veces de ellos. Por lo general solucionan bastante el tema de la combinación. Si quieres un diseño sobrio los colores deberán tender a ser apagados, te recomendaría que si utilizas un color contrastante (el naranja sería una buena idea, mas que el rojo, para que no quede navideño), lo hagas en pequeños detalles como tu bien dices, botones pequeños o enlaces.
Hay muchas galerías de sitios que puedes utilizar para inspiración como CSS Remix por ejemplo, que quizás te arroje una paleta novedosa. Te recomiendo Colour Lovers para ver una gran cantidad de paletas originales que pueden ayudar a que te decidas. Recuerda que los colores neutros son tus aliados, no le tengas miedo a los grises.
Espero haber sido de ayuda! y éxitos en tu proyecto! Un saludo! 🙂
Nico
15 años ago
Buen post. Soy fan de los diseños oscuros. Mi principal problema es que soy muy indeciso para las paletas de colores pero hare caso a las recomendaciones 🙂
Tamara
15 años ago
Gracias Nico, espero te ayude el artículo. Un saludo! 😀