Uno de los mitos más arraigado del diseño web es que hay que evitar a toda costa el uso de las barras de desplazamiento (scroll) del navegador. Este mito tiene su razón de existir, al principio los usuarios no conocían las barras por los que rara vez las utilizaban, de ahí que se considero en un comienzo que colocar información por debajo de la linea visible era una mala práctica.
Con el pasar de los años el uso de las barras de desplazamiento se hizo moneda común por lo que evitar su uso como a la peste se transformo en algo del pasado. Es interesante el estudio que publica años despues de la primera conclusión Jakob Nielsen, para comprobar que es lo que realmente ocurre con el usuario y la posición de los elementos tanto en el área visible del navegador como al área solo accesible mediante la acción del scroll.
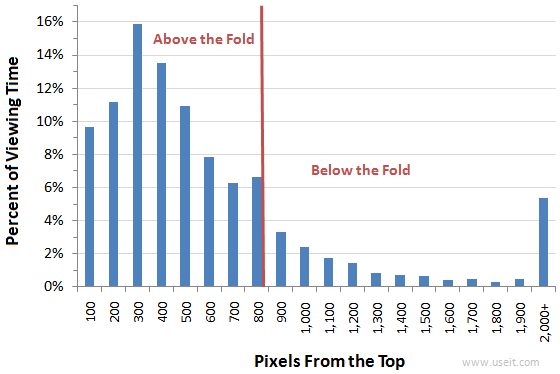
Los usuarios utilizan el 80% de su tiempo buscando información en el área visible mientras que el 20% restante se utiliza para el área accesible solo mediante el uso de la barra de desplazamiento.
En pocas palabras el usuario centra su atención principalmente en el contenido previo desplazamiento, y si bien utiliza el scroll el porcentaje de atención cae de forma dramática en cuanto los píxeles aumentan desde el comienzo del documento.
La gráfica se explica sola:

El pico de los 2000+ se debe a que la herramienta para realizar la medición solo registraba la información hasta esa distancia máxima.
Estos estudios son interesantes, demuestran que se puede diseñar tranquilamente pasando de la barrera de lo visible sin acción del navegador pero que debemos colocar lo mas importante en la parte superior casi sin excepción.


Reparación Fuga De Agua Belcasa
15 años ago
[…] Usabilidad, barras de desplazamiento y atención | Kabytes […]
KMJB
15 años ago
Es bien cierto eso, ha cambiado desde la epóca de los viejo portales, que los hay, los hay todavía. A mí lo que siempre me puso de los pelos son las barras horizontales, más que un despróposito para la usabilidad actual. 😛
Saludos!!