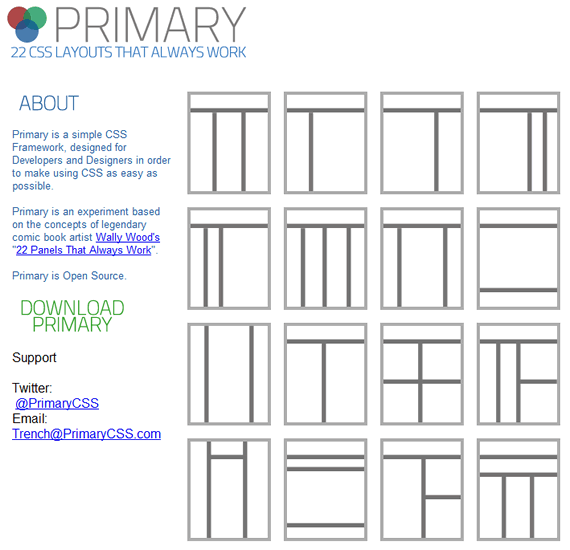
Siempre se pueden detectar, dentro de los diseños de un sitio, patrones esquemáticos de base que se mantienen entre unas y otras. Y si no tienen mucha idea de cómo arrancar a maquetar o quieren intentar nuevas formas, hay una galería denominada Primary CSS que puede ayudarlos.
La metodología es realmente simple, seleccionan el layout que desean (entre las que encontraran opciones bastante originales) y automáticamente los dirige al ejemplo correspondiente y las opciones para la vinculación con el HTML.

En el caso de los css, hay un solo archivo que los contiene todos, por lo que pueden perfectamente recortar el que desean aplicar. Hay 22 opciones diferentes de organización, por default el ancho es de 960 px pero son elásticos y se adaptan a cualquier resolución.
Gracias a webresourcesdepot por la recomendación.




Mariano
15 años ago
Se pasa de practico, MUCHAS GRACIAS!!
David Sosa
15 años ago
Muchas gracias, justamente me encargaron la tarea de crear una pagina web implementando el uso de los css y esta pagina me ayudo mucho XD