Rosetta icon Design Group es una pequeña empresa de talentosos diseñadores que cada cierto tiempo liberan recursos gratuitos para promocionar sus trabajos. Este es el caso de estas fantásticas insignias para Photoshop que brindan de forma gratuita por medio de...
Pablo
BigScreen es una simple biblioteca desarrollada con JavaScript para desplegar cualquier elemento a pantalla completa. La biblioteca completa tiene un peso despreciable, inferior a 1kb en su versión simplificada y comprimida utilizando el formato gzip. Soporta los navegadores más modernos:...
TaffyDB es una nueva biblioteca open source para la creación de base de datos directamente desde JavaScript y sin la necesidad de utilizar pesadas y lentas bibliotecas adicionales. Sus principales características: Consultas extremadamente rápidas. La biblioteca es muy liviana. Comandos...
Wikifech es un excelente recurso para desarrolladores que utilicen Node.js de forma conjunta a jQuery para la normalización de artículos de la wikipedia en formato JSON. Recordemos que MediaWikie ya cuenta con un parser, no obstante y según comenta el...
Business.txt es una de esas iniciativas que son interesantes por su utilidad y simplicidad. La idea, de manera muy resumida, es la de utilizar un pequeño archivo de texto, fácil de editar con cualquier editor o procesador de texto, que contenga la información...
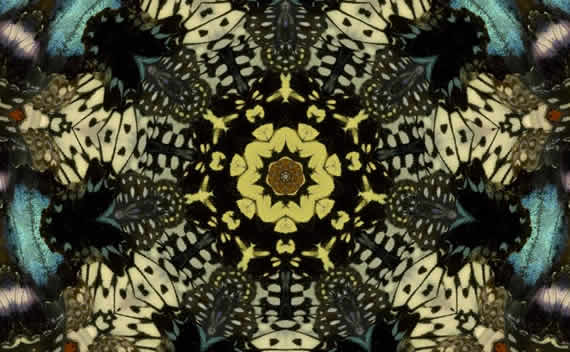
Kaleidos es un estupendo experimento realizado con CSS3 para la creación de un clásico caleidoscopio, el mismo utiliza una sola imagen para generar las distintas representaciones. Este simple y atractivo efecto se obtiene mediante la utilización de la propiedad transform...
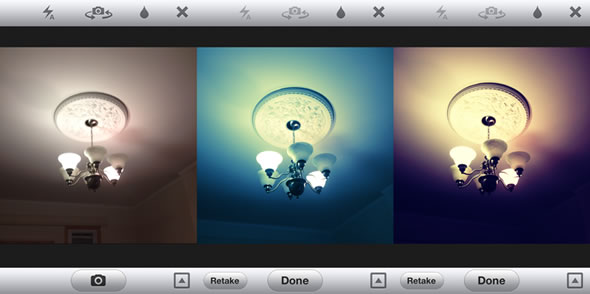
Si estas interesado en el desarrollo de aplicaciones para dispositivos iOS y eres usuario de Instagram, entonces muy probablemente en algún momento pensaste como se lograban esos fantásticos efectos en las imágenes. Gracias a la activa comunidad de GitHub hoy...
Desde Web Designer Depot nos regalan un fantástico set con 40 iconos llamado Bluetron. El set esta compuesto por estos hermosos iconos azules en formato PNG, cada uno en un muy respetable tamaño de 256px X 256px ideal para escalar...
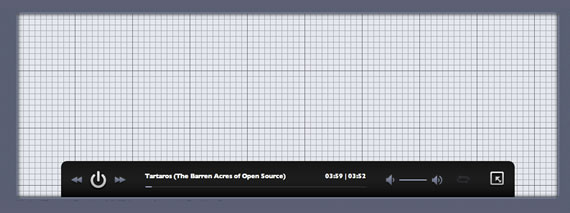
Speakker es una nueva solución a la hora de implementar la etiqueta HTML5 audio, que a diferencia de otras alternativas similares, permite una mayor compatibilidad cruzada entre los distintos navegadores del mercado. Este fantástico recurso evalúa distintas variables a la...
N64js es un emulador de Nintendo 64 escrito por un fanático de esta video consola, lo más increíble es que este proyecto se desarrollo utilizando JavaScript y WebGL. Paul Holden, autor de este proyecto, relata que invirtió en esta iniciativa,...
BigVideos es un plugin fantástico y gratuito, desarrollado con la potencia del popular framework jQuery, para la utilización de vídeos como fondos (ademas de imágenes). Este plugin es muy fácil de utilizar, cuenta como principal ventaja la de escalar automáticamente...
Muchos al leer el titulo de esta entrada estarán pensando ¿Cuál es la diferencia entre Normalize.css y el clásico reset CSS? Normalize.css preserva los estilos por defecto que utilizan los navegadores, esta es la principal diferencia con cualquier reset CSS que...
BinaryJS es un novedoso framework para facilitar la comunicación entre Node.js y JavaScript mediante websockets. Su funcionamiento se encuentra testeado en los navegadores más modernos, según el propio autor vamos a tener total compatibilidad con: Chrome 15+, Firefox 11+, Internet...
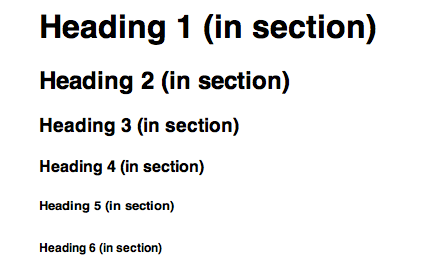
CSS Type Set es una herramienta online y gratuita para la creación de estilos CSS para aplicar a nuestras tipográficas. Este tipo de recurso funciona en tiempo real, aplicando cada cambio que efectuamos de forma instantánea directamente en el texto que...
 Facebook
Facebook Google Plus
Google Plus Twitter
Twitter