Si bien es sabido que la cantidad de tipografías soportada por los exploradores es bastante pequeña, no por eso hay que dejar de intentar innovar con las variaciones posibles.
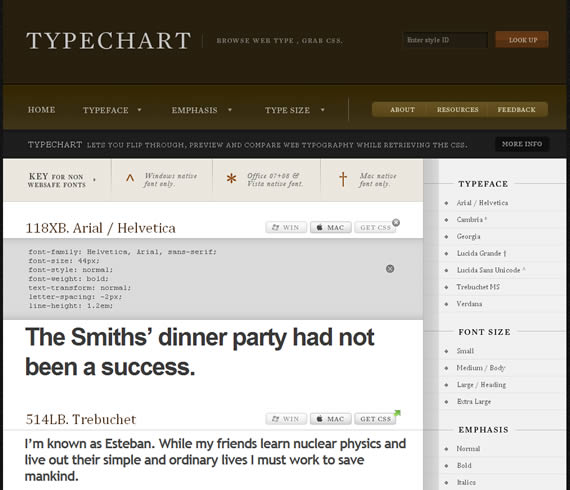
Para todos aquellos que deseen hacerlo existe una excelente herramienta denominada Typechart, que recorre todos los estilos tipográficos posibles, ejemplificando cada caso.

Cada muestra contiene referencias que indican si se trata de una tipografía nativa de Windows, Windows Vista/7 o Mac, las opciones muestran variaciones de Arial/Helvetica, Cambria, Georgia, Lucida Grande, Lucida Sans Unicode, Trebuchet MS y Verdana. Se puede preseleccionar el destaque y cuerpo para recorrer opciones acordes a lo que estén buscando, según el diseño.
Una vez que acceden a la lista verán que tienen la posibilidad de obtener la vista ejemplificada para Windows o Mac (se darán cuenta cómo cambian) y, lo que creo más importante, el código CSS para directamente agregar nuestra hoja de estilo. Una excelente herramienta para probar diferentes opciones sin volvernos demasiado locos con el formato y asegurarnos que todo nos quede como queremos.
Excelente recomendación de Webresourcesdepot.




Typechart, personaliza tipografías con CSS « WEBFAKTORY
14 años ago
[…] FUENTE […]