La utilización de grillas para el diseño no es ninguna novedad, de hecho ahora hay mucha información sobre cómo aplicarlas y cómo utilizarlas como guía para cualquier tipo de diseño.
Generalmente se utilizaban para diseño editorial pero en los últimos años algunos de los diseñadores más reconocidos del mundo comenzaron a aplicarlas también en diseño web.

Durante los años ’50 las grillas fueron una parte fundamental de una corriente de diseño conocida como el Estilo Tipográfico Internacional o Estilo Suizo. La premisa de este estilo está en la búsqueda de la mera función a través de la legibilidad, la objetividad y la simpleza para cada pieza visual, mediante el uso de grillas, experimentando con tipografía y reduciendo los elementos visuales decorativos al máximo posible.
Diseño con grillas – Rodrigo Galindez
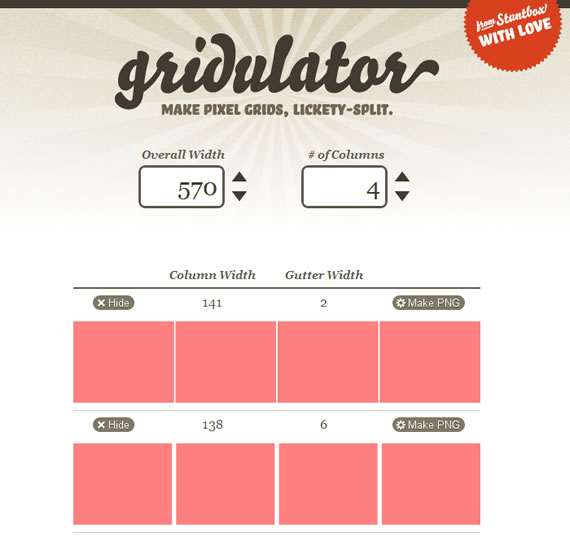
Pero para quienes no tienen ni idea de cómo empezar a armar sus propias grillas e iniciarse en esta forma, hay herramientas que les brindan la posibilidad de generarlas fácilmente según lo que estemos necesitando.

La aplicación se denomina Gridulator y a través del ingreso de los datos necesarios nos ofrece un .png con la disposición correspondiente y opciones de espaciado. Por defecto se suele utilizar un ancho de 960 px (no es excluyente). Una excelente herramienta recomendada por The Design Cubicle.




Los comentarios están cerrados.