Cuando iniciamos un nuevo proyecto, uno de los primero pasos es seleccionar una paleta de colores que sea adecuada para el resto del entorno además de por supuesto, ser tonos con los cuales nuestro cliente esté de acuerdo.
Ya vimos varias herramientas que nos ayudan en esta tarea. La última en cuestión fue Color Explorer, la cual además brindaba un par de editores y elementos mas que interesantes.
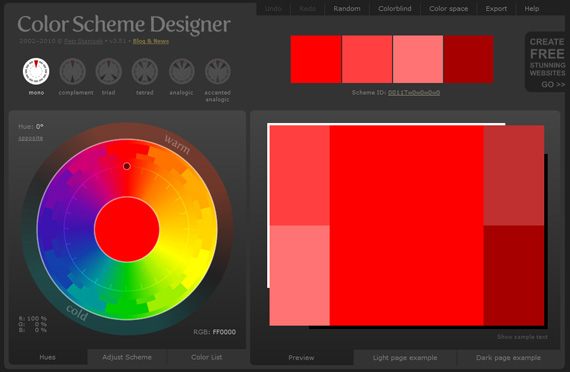
Si simplemente queremos centrarnos en la elección de colores, Color Scheme Designer nos facilita el proceso al máximo.

Como en todos los casos veremos una «rueda» con diferentes tonos sobre un lado y las elecciones sobre el otro. Solo queda que comencemos a «jugar» con las opciones.
Una vez seleccionado un color, arriba veremos seis ruedas mas que podemos seleccionar para que nos brinde automáticamente colores complementarios.
Otra opción es pasar a la siguiente pestaña inferior, «Adjust Scheme» para modificar su brillo y contraste además de poder ver las variantes cercanas (afectando toda la paleta).
En la tercer sección veremos los colores de la paleta listados (algo que también podemos apreciar sobre la esquina superior derecha del sitio).
Otros datos mas que interesantes es que junto al preview podemos acceder a un ejemplo en tonos claros u oscuros, donde veremos un sitio web simple, creado con los colores que formen la paleta generada, un excelente recurso para darnos una idea aun mayor del resultado.




Los comentarios están cerrados.