Una de las etiquetas más interesantes que llegó con los avances de HTML5 es <audio>. La misma nos permite trabajar con archivos de audio y reproducirlos directamente desde el navegador, sin la necesidad de insertar ningún reproductor, ni de asistirnos con tecnologías como Flash o JavaScript.
La etiqueta Audio se inserta muy fácilmente mediante unas muy pocas lineas de código, y utiliza el reproductor de audio que viene instalado por defecto en los navegadores más modernos. El único problema que tiene su utilización es, y como pueden esperar, los navegadores más antiguos que no soportan HTML5. Para solucionar este problema, podemos utilizar una aplicación web llamada Westciv.
Westciv es una aplicación gratuita, muy útil a la hora de trabajar con HTML5, y que sirve para crear pequeños fragmentos de código, el mismo es generado en base a la selección de determinados parámetros.

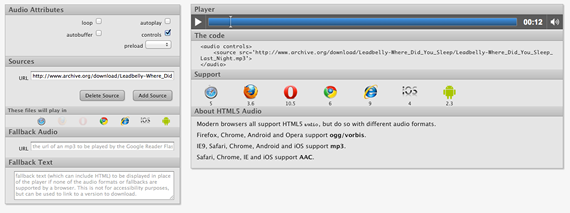
En el caso particular de la etiqueta Audio de HTML5 podemos seleccionar los atributos: Loop, Autoplay, Autobuffer, controles habilitados del reproductor y preload.
Finalmente Westciv nos avisa que navegadores van a soportar la ejecución. Algo que funciona muy bien en la aplicación, es como genera código compatible para la mayoría de los navegadores, en muchas oportunidades agrega pequeños hacks para no tener problemas en la mayoría de los navegadores según el tipo de archivo de audio ingresado.
La etiqueta Audio funciona bien en los navegadores: Safari 5+, Firefox 3.6+, Opera 10.5+, Chrome 6+, Internet Explorer 9+ y finalmente en los sistemas operativos moviles más populares, iOS 4+ y Android 2.3.
Como siempre, les recomiendo recordar en sus favoritos a este aplicación. Es muy simple y ayuda considerablemente en el uso de esta fantástica etiqueta.




Emular la etiqueta HTML5 Audio para todos los navegadores | Kabytes
13 años ago
[…] nuevas que llegaron con HTML5 hicieron furor entre los desarrolladores, una de ellas es sin duda <audio>. La nueva etiqueta nos permite reproducir archivos de audio sin demasiadas complicaciones, apenas […]
Cómo Utilizar etiqueta HTML "Audio" en todos los navegadores | Grab This Code!
13 años ago
[…] de HTML5 llegaron muchas etiquetas que causaron emoción entre los desarrolladores, una de ellas es <audio>. Esta nueva etiqueta nos permite reproducir archivos de audio sin demasiadas complicaciones, unas […]