Hace unos días Google lanzó Web Starter Kit, una propuesta interesante para todos las personas que empleamos herramientas como Bootstrap o Foundation en nuestros proyectos, honestamente demoré en publicar este articulo porque quise investigar más a fondo esta nueva iniciativa que en lo personal esperaba desde hace bastante tiempo.
No hace investigar demasiado para saber que en lo que se refiere a Frameworks para el desarrollo de interfaces web basadas en HTML y CSS, tanto Bootstrap como Foundation lograron captar la mayor porción de la tarta de fieles programadores y diseñadores, probablemente por esta simple razón, Google decide abrirse con Web Starter Kit, a mi entender un poco tarde, algo que sin embargo no le quita importancia.

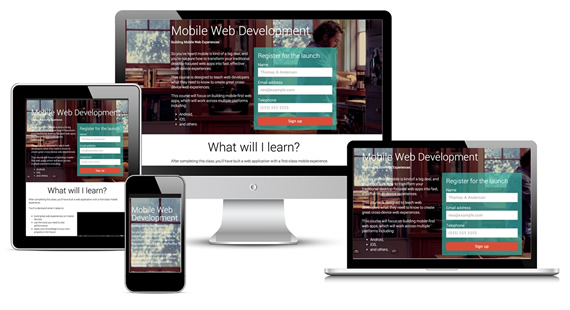
Web Starter Kit se centra en el diseño de aplicaciones multi-dispositivo, en este punto en especial podemos ver como Google intenta resolver un tema que les preocupa desde hace mucho tiempo, el contenido duplicado, con la creciente demanda de diseños que funcionen perfectamente tanto en teléfonos móviles, tablet y computadoras de escritorio se incrementó exponencialmente la cantidad de sitios que cuentan con dos o más versiones de si mismos, esto aumenta las posibilidades de duplicar los contenidos, cosa que si bien puede solucionarse mediante el uso de etiquetas como canonical siempre o casi siempre terminan dando algún problema.
La recomendación de Google siempre fue una versión que se adapte a cualquier dispositivo (de paso se evitan tener que indexar un mismo contenido multiplicado por la cantidad de versiones disponibles :P).
Esto se puede hacer perfectamente con otros frameworks, sin embargo Google intenta mediante Web Starter Kit llevar el desarrollo a un punto donde esto sea más sencillo, además de homogéneo desde el punto de vista de la estructura interna de los sitios.
Otro aspecto a destacar de esta herramienta es el rendimiento. Si conocemos Page Speed podremos entender el 99% de las decisiones aplicadas por los creadores de esta herramienta, desde la construcción DOM adoptada hasta los aspectos más básicos relacionado a la optimización (optimización de código JavaScript, carga de archivos externos, etc).

Un aspecto que me gustó y lo encuentro superior a las alternativas que ya todos conocemos es el relacionado a la documentación disponible, podemos encontrar una completísima guía que nos ayuda a resolver la mayoría de las dudas que pueden aparecer al momento de implementar un diseño, que tipo de imágenes utilizar, como exportarlas, que formatos son mejores según el dispositivo que se utilice, todas estas cuestiones se encuentran perfectamente documentadas. Algo que no esta, al menos no tan claro en otros frameworks.
Al tratarse de un framework desarrollado por Google muchas de las herramientas de optimización y prueba ya se encuentran vinculadas para que su utilización sea de lo más sencilla, una de ellas es BrowserSync, la herramienta por excelencia para sincronizar eventos en múltiples dispositivos, esto facilita considerablemente probar un sitio en múltiples dispositivos, sin que el diseñador tenga que ir “saltando” de un equipo a otro, esto es una bendición desde el punto de vista del tiempo que nos ahorra.
También cuenta con una opción para recargar el sitio en tiempo real sin la necesidad de emplear ninguna extensión adicional, un aspecto muy interesante sobretodo para aquellos que gustan de trabajar con dos o más monitores, es muy practico editar el código en una pantalla y ver los cambios reflejados en la otra. Si no utilizan dos pantallas mi recomendación es que lo hagan, es un salto hacia adelante en productividad y comodidad.
Web Starter Kit cuanta con soporte para SASS, algo que muchos agradecerán.
Algo que me resulta importantísimo remarcar (y que es completamente nuevo y diferenciador a otras alternativas) es que Web Starter Kit está construido como un servidor HTTP, esto permite realizar muchas de las tareas antes descriptas de forma casi automática, como desventaja -o no- puedo decir que para funcionar necesitamos tener en nuestra computadora Node, Ruby, Gulp y la gema de Sass, que si bien no es complicado puede llevar algo de tiempo hacerlo.

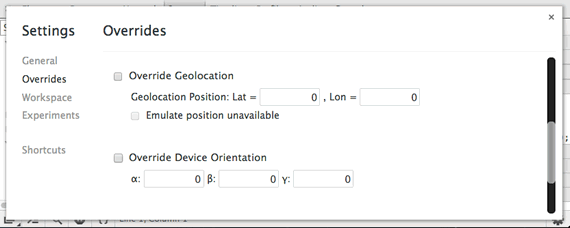
Esta herramienta de Google se encuentra estrechamente vinculada con Google Chrome, algo que era de esperarse, lo que no quiere decir que no se pueda utilizar otro navegador, sin embargo perderíamos muchas de las facilidades. Una de ellas es la herramienta Chrome DevTools emulation, que nos permite emular distintos dispositivos con un simple click, podemos por ejemplo probar nuestro sitio en un iPhone 5 o bien cambiar el User Agent, y hasta manipular el sensor de orientación a nuestro gusto.
Las recomendaciones de Google en cuanto a herramientas para trabajar son claras, por ejemplo recomienda Sublime como editor de código, hace principal hincapié en que empleemos una herramienta con atajos y sugerencias para trabajar más rápido.
Si hablamos de diferencias una de ellas es que Web Starter Kit no utiliza ningún framework JavaScript, lo que puede ser una ventaja si lo que buscamos es mantenernos lo más minimalista posible. Sin embargo tiene varias funciones interesantes a la hora de desarrollar sitios adaptables (responsive design) por ejemplo tenemos soporte para manipular y detectar cambios en la orientación de un dispositivo, podemos fácilmente montar un listener que nos alerte cuando el usuario giro la pantalla de su tablet. También podemos interceptar eventos relacionados al movimiento, algo que me sorprendió bastante.
Web Starter Kit posee un soporte básico para lo relacionado a la geolocalización, por ejemplo podemos obtener la ubicación del usuario con muy pocas lineas de código, esto es una ventaja impresionante si nuestro sitio necesita conocer datos del usuario para, por ejemplo, mostrar información según proximidad.

El proyecto de Google me gusta, lo confieso, sin embargo creo que todavía esta muy crudo, en especial si hablemos de aspectos relacionados al diseños de layouts, ahi me parece que Bootstrap y Foundation ganan, no obstante habrá que esperar para ver como evoluciona esta muy buena herramienta, nunca viene mal la competencia, quien lo dice, quizás Google Web Starter Kit sea el tercero en discordia que los desarrolladores estábamos esperando 😛