Bootstrap me parece uno de los mejores proyectos que se pueden utilizar hoy en día a la hora de crear un sitio web. Poco a poco van surgiendo nuevos proyectos para utilizar de forma conjunta, uno de ellos es Pnotify, una pequeña biblioteca escrita en JavaScript para lanzar notificaciones de manera sencilla y rápida.
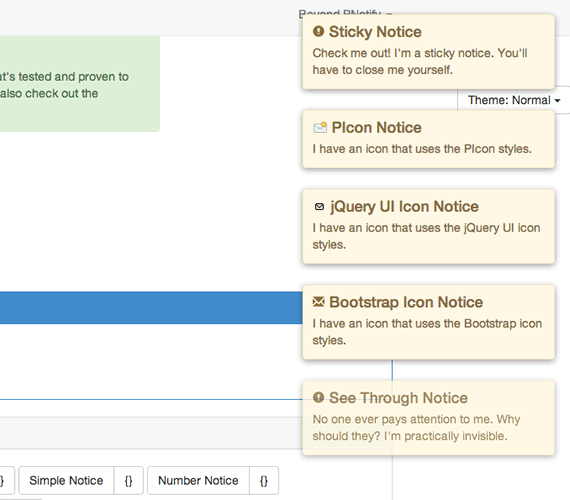
El proyecto cuenta con algunas características interesantes que lo diferencian de otras alternativas, por ejemplo las notificaciones son no intrusivas, lo que significa que no bloquean la interacción del usuario con el sitio web, pudiendo seleccionar elementos detrás de los mensajes sin ningún tipo de inconvenientes.
Otra característica que se destaca en este proyecto es que las notificaciones se pueden personalizar fácilmente, para esto podemos utilizar temas visuales realizados por nosotros mismos utilizando CSS, todo esto se logra mediante el uso de selectores. Ademas al ser un proyecto compatible con Boostrap y jQuery UI podemos optar por directamente utilizar los elementos provistos por estos populares recursos.

Si hablamos de licencias, este desarrollo es completamente abierto, liberado bajo licencias GPL, LGPL Y MPL. Este tripe-licenciamiento evita cualquier clase de inconvenientes que surgen al emplear una sola licencia de uso.
Un punto que me resultó genial y que no lo había visto en otros recursos similares, es la posibilidad de mostrar alertas en un contexto, por ejemplo podemos definir que las alertas se muestren solo dentro de una determinada DIV.
Las opciones de configuración abundan, mediante los parámetros podemos definir prácticamente cualquier aspecto, si utilizamos la documentación vamos a encontrar una solución que funcione en prácticamente cualquier escenario.
No olviden visitar la web oficial del proyecto, van a encontrar una muy completa documentación y una infinidad de ejemplos.
Web: Pnotify




Lo mejor de la semana sobre desarrollo web en español vol. 42 | ADWE
11 años ago
[…] Pnotify: Notificaciones para Bootstrap o jQuery UI […]
Lo mejor de mi RSS del 31 de marzo al 6 de abril | Noticias, tira, podcast, juegos, Linux y software libre
11 años ago
[…] Ya usaba esta librería en algunos desarrollos, así que al verla por aquí, no he podido resistirme a ponerlo por aquí: Pnotify: Notificaciones para Bootstrap o jQuery UI – Kabytes […]