Cada día me gusta más CSS3, parecería que su potencial no tiene limites, o como diría el lema de una tecnología cada día menos utilizada, el limite es tu imaginación.
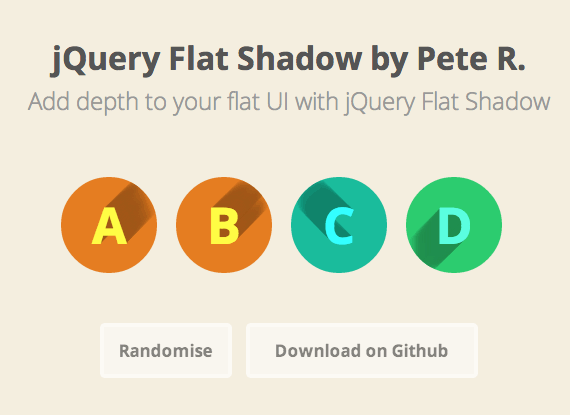
Ayer navegando un poco por Github fui a dar con un interesante plugin llamado jQuery Flat Shadow, un plugin muy sencillo que permite manipular las sombras generadas por medio de CSS3 de cualquier elemento.

Esta herramienta permite agregar una sombra a cualquier elemento con la opción de orientarla según nuestras necesidades. Mediante el uso de un simple parámetro podemos definir como se proyectará la sombra y sobre que elemento. Todo esto sin escribir una sola linea en nuestra hoja de estilo.
Con este plugin generar una sombra es de lo más sencillo, sin embargo el autor nos provee de varios mecanismos para lograrlo.
La utilización básica consiste en configurar el plugin desde su inicialización.
Primero vamos a necesitar los elementos a los cuales le queremos aplicar una sombra
<div class="flat-icon"> FLAT </div> <div class="flat-icon"> UI </div>
Luego en la inicialización vamos a definir la forma y color de la sombra, como así también la orientación de la misma.
$(".flat-icon").flatshadow({
color: "#2ecc71",
angle: "SE",
fade: true,
boxShadow: "#d7cfb9"
});
Sin embargo puede ocurrir que necesitemos que las sombras sean distintas entre elementos con la misma clase, para estos casos podemos utilizar la etiqueta HTML data para definir los parámetros, en lugar de insertarlos al momento de inicializar el plugin.
<div data-color="#2ecc71" data-angle="NE" class="flat-icon"> FLAT </div> <div data-color="#1ABC9C" data-angle="NW" class="flat-icon"> UI </div>
Finalmente inicializamos el plugin:
$(".flat-icon").flatshadow({
fade: true,
boxShadow: "#d7cfb9"
});
El plugin es tremendamente sencillo no obstante su utilización puede brindar detalles enriquecedores a nuestros diseños.




Los comentarios están cerrados.