Estoy seguro que uno de los grandes aciertos de Firebug es la de permitirnos editar el código CSS directamente desde Firefox sin necesidad de descargar todo el sitio, además de que todo cambio que hacemos en Firebug se ve reflejado al instante, por lo que esta función es, a mi entender, prácticamente la mas importante que tiene.
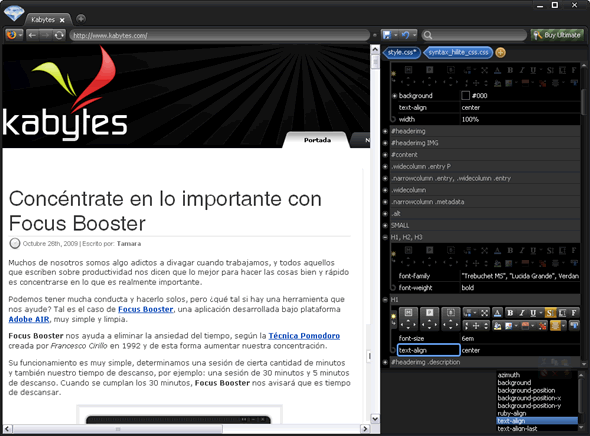
Ahora, y mientras navegaba un poco por Delicious, encuentro Stylizer, un navegador que esta concebido íntegramente para la edición de código CSS directamente en el sitio en cuestión, algo muy similar a lo que hace Firebug pero mucho mas avanzado y practico.

Algo que me gusto de Stylizer es que detecta de forma instantánea cualquier error en el código CSS por lo que validar o bien limpiar el CSS se transforma en algo simple y muy rápido.
Les recomiendo que hagan la prueba de utilizarlo, es una gran herramienta, en especial en el proceso de maquetear un sitio web.
Web: Stylizer



Tweets that mention Editar el código CSS directamente desde el navegador | Kabytes -- Topsy.com
14 años ago
[…] This post was mentioned on Twitter by ivanlasso and Betty Lumbreras, Felipe. Felipe said: http://tinyurl.com/yzd32wv Editar el código CSS directamente desde el navegador […]
Francisco
14 años ago
La idea es muy buena, veamos que tal.
Un saludo!
XLogus
14 años ago
Hola, la duda que me quedó es ¿qué motor usa para mostrar la edición de la hoja de estilos, sólo Firefox, o tambien puede hacerlo con otro motor como IE6, Ie7, etc?
Pablo
14 años ago
@Francisco: Me alegro que te guste 😀
@Xlogus: El motor lo puedes cambiar facilmente, si miras en el screenshot veras que inmediatamente abajo del logo del programa se ve el logo del firefox, si ahi presionas te permite cambiar de motor, puede ser ie6, ie7, etc 😀
Saludos!
Stylizer, edita CSS en tiempo real.
14 años ago
[…] la aplicación desde Skybound, también puedes conocer más acerca de Styler en el artículo “Editar el código CSS directamente desde el navegador” de Kabytes Etiquetas: CSS, Editor, Maquetación, Tiempo Real Descargar en PDFClic […]
Stylizer, edita CSS en tempo real. - Galego
14 años ago
[…] descargar a aplicación desde Skybound, tamén podes coñecer máis acerca de Styler no artigo “Editar o código CSS directamente desde o navegador” de Kabytes Descargar en PDFClic aquí para […]
El mejor editor de CSS | Stylizer | La “aplicación asesina” de los diseñadores web | ceslava - Diseño y Formación
14 años ago
[…] CSS, si no basta con las funciones que acabo de describir puedes ver lo que de Stylizer ha escrito Pablo de Kabytes, Luis Javier Álvarez en Desarrollo Web o Kemie Guaida en […]