SmallWorld.js es una magnifica biblioteca escrita en JavaScript para la creación de pequeños mapamundi sin la necesidad de utilizar APIs de terceros como por ejemplo Google Maps, evitando así sobrecargar nuestro proyecto con extensas bibliotecas que no utilizaremos en ningún momento.
SmallWorld.js utiliza JavaScript, puede ser empleado sin dependencias, sin embargo y para simplificar su uso podemos valernos de la potencia de un framework JavaScript, el proyecto es tanto compatible con jQuery como con Zepto.

Para entender lo simple y liviano que resulta emplear este proyecto podemos hacer referencia a su peso, menos de 5kb en su versión simplificada.
Los mapas se generan básicamente utilizando dos tecnologías, por un lado HTML y por otro GeoJSON, este ultimo no es más que información bajo el formato JSON pero con una estructura especialmente pensada para alojar información geométrica para ubicar los puntos en forma de coordenadas.
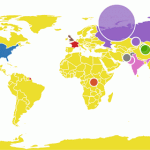
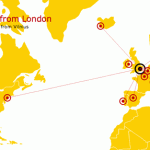
Este proyecto esta pensado para mostrar mapamundis que muestren algunos marcadores, por ejemplo cuando una empresa quiere representar de manera gráfica la ubicación de sus oficinas en el mundo.
Utilizar SmallWorld.js es muy simple, un ejemplo de ello:
$('.map').smallworld({ geojson: data });
En donde la variable data contiene los marcadores a ubicar.

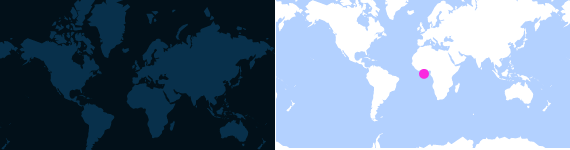
Podemos personalizar los colores del mapa mediante variables, empleando código de colores para definir el aspecto de nuestro mapa, por ejemplo podemos cambiar el color del agua y tierra con el siguiente ejemplo:
$('.map').smallworld({ center: [45, 0], waterColor: '#021019', landColor: '#08304b' });
La biblioteca es fácil de usar y liviana, una gran ventaja si lo que buscamos es una representación de un mapa sencilla y sin agregar peso a nuestro proyecto.
Web: SmallWorld.js




Lo mejor de mi RSS del 23 al 29 de junio de 2014 | Noticias, tira, podcast, juegos, Linux y software libre
10 años ago
[…] Es posible que quieras representar pequeños mapas en tu sitio y no quieras tener que buscar una API y usarla, por eso mismo hay soluciones de este tipo: Crea pequeños mapas del mundo sin emplear ninguna API – Kabytes […]