amMap es una solución bastante interesante para la creación de mapas interactivos utilizando para ello la potencia de HTML5 y JavaScript. Además de estar disponible como un componente para Flex.
amMap si bien es una solución gratuita también cuenta con una versión de pago con algunos adicionales interesantes, como por ejemplo, la opción de editar nuestros propios mapas partiendo como fuente una imagen en formato SVG. No obstante la opción gratuita también nos da cierto nivel de flexibilidad para adaptar los mapas a nuestros sitios sin ningún tipo de restricciones.
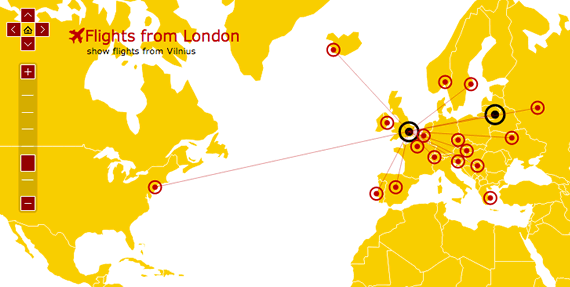
Esta biblioteca, a diferencia de otras similares, cuenta con una opción que nunca había visto y es la de brindarnos la posibilidad de crear rutas (del tipo aéreas) de manera muy simple. Estas rutas combinan la potencia de los mapas con un pequeño sistema de nodos localizados de manera espacial en los mapas, algo muy bien desarrollado y que funciona perfectamente en la mayoría de los navegadores modernos.

Ejemplo de creación de mapa interactivo (heatmap)
<script type="text/javascript">
var map;
AmCharts.ready(function() {
map = new AmCharts.AmMap();
map.pathToImages = "../ammap/images/";
map.colorSteps = 10;
map.balloon.color = "#000000";
var dataProvider = {
mapVar: AmCharts.maps.usaLow,
areas: [
{
id: "US_AL",
value: 4447100},
{
id: "US_AK",
value: 626932},
{
id: "US_AZ",
value: 5130632},
{
id: "US_AR",
value: 2673400},
{
id: "US_CA",
value: 33871648},
{
id: "US_CO",
value: 4301261},
{
id: "US_CT",
value: 3405565},
{
id: "US_DE",
value: 783600},
{
id: "US_FL",
value: 15982378},
{
id: "US_GA",
value: 8186453},
{
id: "US_HI",
value: 1211537},
{
id: "US_ID",
value: 1293953},
{
id: "US_IL",
value: 12419293},
{
id: "US_IN",
value: 6080485}
]
};
map.areasSettings = {
autoZoom: true
};
map.dataProvider = dataProvider;
var valueLegend = new AmCharts.ValueLegend();
valueLegend.right = 10;
valueLegend.minValue = "little";
valueLegend.maxValue = "a lot!";
map.valueLegend = valueLegend;
map.write("mapdiv");
});
</script>
Como comenté, este mapa es gratuito, la única y principal limitación es que los mapas gratuitos llevan un enlace al sitio del proyecto, algo que podemos eliminar comprando una licencia.
La versión JavaScript tiene un peso de 2.96MB, principalmente porque la descarga trae muchísimos ejemplos y una extensa documentación de uso.
Web: amMap




Los comentarios están cerrados.